Create Android Click Event Using Recyclerview
First, we create a Recyclerview with use of List of items. I already explained it my last article. (refer to the below link)
After completing the Recyclerview App creation, please follow the below steps to, easily, create a Click Event.
Step 1: Open Solution Explorer-> Project Name->MainActivity.cs. Add the following Namespaces. We ha already created all the adapter classes to pass the single Recycler value only. But now, we need to pass one more recycler value. Please see the following images.

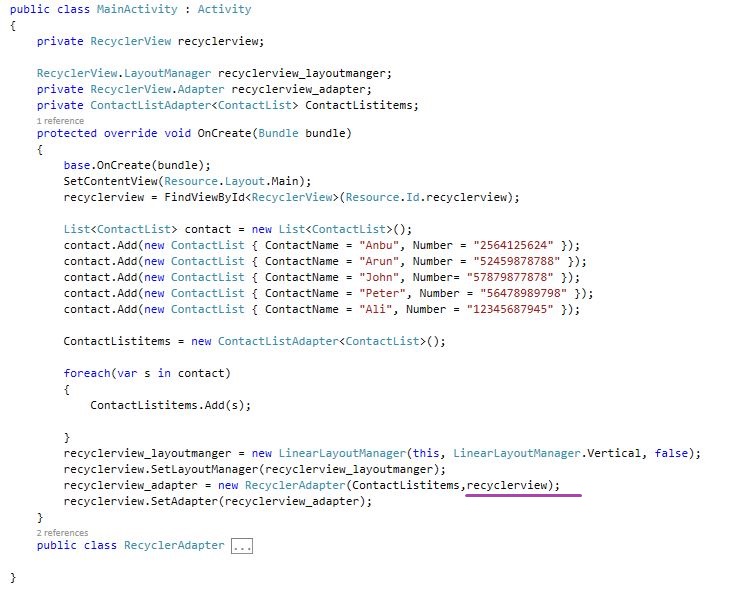
C# Code :
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
recyclerview = FindViewById < RecyclerView > (Resource.Id.recyclerview);
List < ContactList > contact = new List < ContactList > ();
contact.Add(new ContactList {
ContactName = "Anbu", Number = "2564125624"
});
contact.Add(new ContactList {
ContactName = "Arun", Number = "52459878788"
});
contact.Add(new ContactList {
ContactName = "John", Number = "57879877878"
});
contact.Add(new ContactList {
ContactName = "Peter", Number = "56478989798"
});
contact.Add(new ContactList {
ContactName = "Ali", Number = "12345687945"
});
ContactListitems = new ContactListAdapter < ContactList > ();
foreach(var s in contact) {
ContactListitems.Add(s);
}
recyclerview_layoutmanger = new LinearLayoutManager(this, LinearLayoutManager.Vertical, false);
recyclerview.SetLayoutManager(recyclerview_layoutmanger);
recyclerview_adapter = new RecyclerAdapter(ContactListitems, recyclerview);
recyclerview.SetAdapter(recyclerview_adapter);
}
Step 2: Next step is to end of the Oncreate() to add new Recycle View variables.

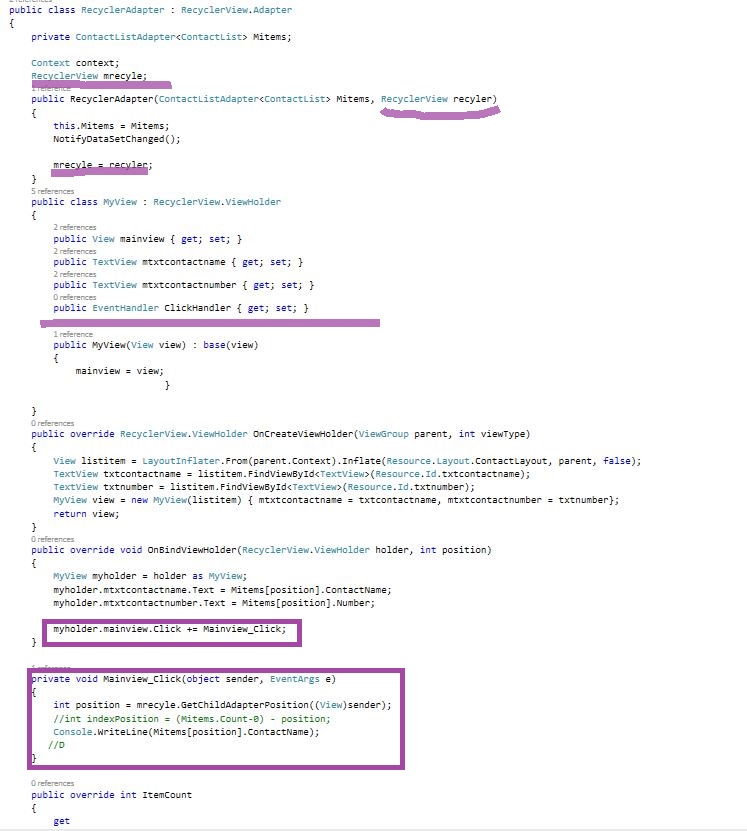
C# Code :
public class RecyclerAdapter: RecyclerView.Adapter
{
private ContactListAdapter < ContactList > Mitems;
Context context;
RecyclerView mrecyle;
public RecyclerAdapter(ContactListAdapter < ContactList > Mitems, RecyclerView recyler) {
this.Mitems = Mitems;
NotifyDataSetChanged();
mrecyle = recyler;
}
public class MyView: RecyclerView.ViewHolder {
public View mainview {
get;
set;
}
public TextView mtxtcontactname {
get;
set;
}
public TextView mtxtcontactnumber {
get;
set;
}
public EventHandler ClickHandler {
get;
set;
}
public MyView(View view): base(view) {
mainview = view;
}
}
public override RecyclerView.ViewHolder OnCreateViewHolder(ViewGroup parent, int viewType) {
View listitem = LayoutInflater.From(parent.Context).Inflate(Resource.Layout.ContactLayout, parent, false);
TextView txtcontactname = listitem.FindViewById < TextView > (Resource.Id.txtcontactname);
TextView txtnumber = listitem.FindViewById < TextView > (Resource.Id.txtnumber);
MyView view = new MyView(listitem) {
mtxtcontactname = txtcontactname, mtxtcontactnumber = txtnumber
};
return view;
}
public override void OnBindViewHolder(RecyclerView.ViewHolder holder, int position) {
MyView myholder = holder as MyView;
myholder.mtxtcontactname.Text = Mitems[position].ContactName;
myholder.mtxtcontactnumber.Text = Mitems[position].Number;
myholder.mainview.Click += Mainview_Click;
}
private void Mainview_Click(object sender, EventArgs e) {
int position = mrecyle.GetChildAdapterPosition((View) sender);
//int indexPosition = (Mitems.Count-0) - position;
Console.WriteLine(Mitems[position].ContactName);
//D
}
public override int ItemCount {
get {
return Mitems.Count;
}
}
}
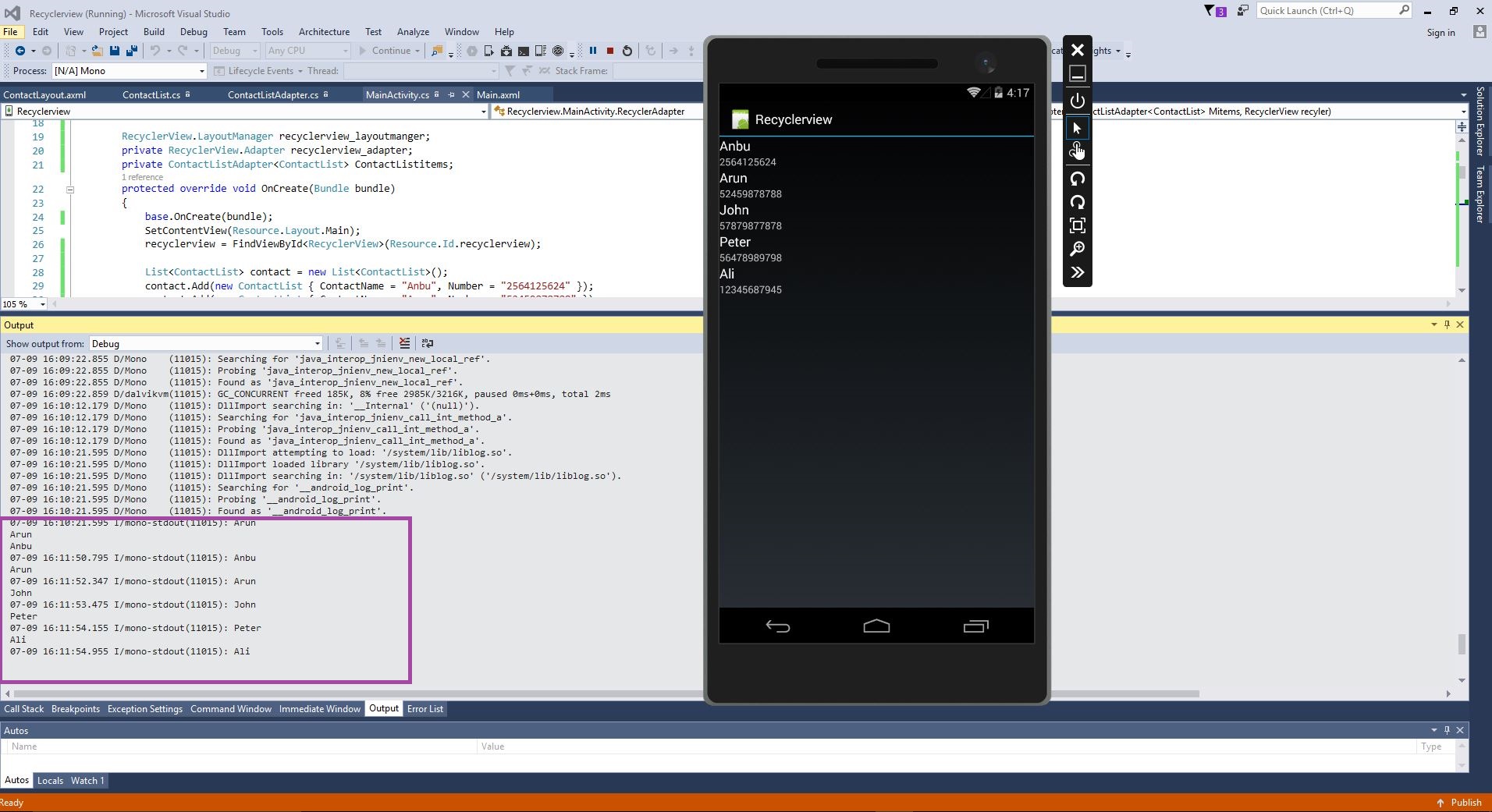
Step 3: Press F5 or Build and Run the Application.

Download Source Code Here..
Finally, We have successfully created the Xamarin Android Click Event using Recyclerview.

Anbu Mani(Microsoft MVP) is working Software Engineer in Changepond Technologies, Chennai, Tamilnadu, India. Having 4+ years of experience and his area of interest is C#, ASP.NET, SQL Server, Xamarin and Xamarin Forms,Azure…etc
