Table View in Xamarin iOS
Introduction
Hello guys, in this article, we will learn to create a simple table view in Xamarin iOS. Table View is a view for displaying the list of data in the scroll function. But, Xamarin iOS doesn’t have an option to directly display the data, so we need to create a custom table view Source class and configure row cell view or layout.
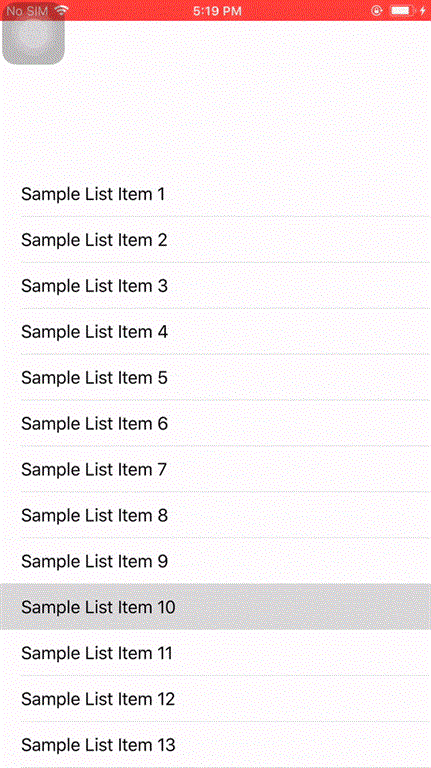
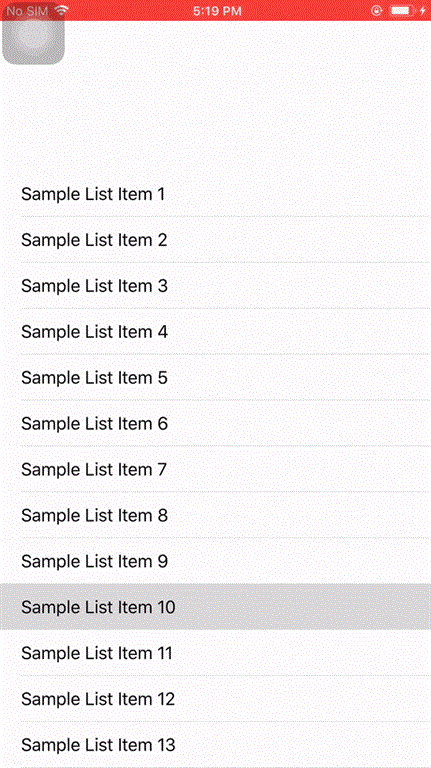
iOS output

Prerequisites
- Visual Studio 2017 or above
- XCode 10.0 or above
- IOS Device or Simulator
- This project created in Visual Studio 2019 with Mac Machine
Let’s Start
Step 1
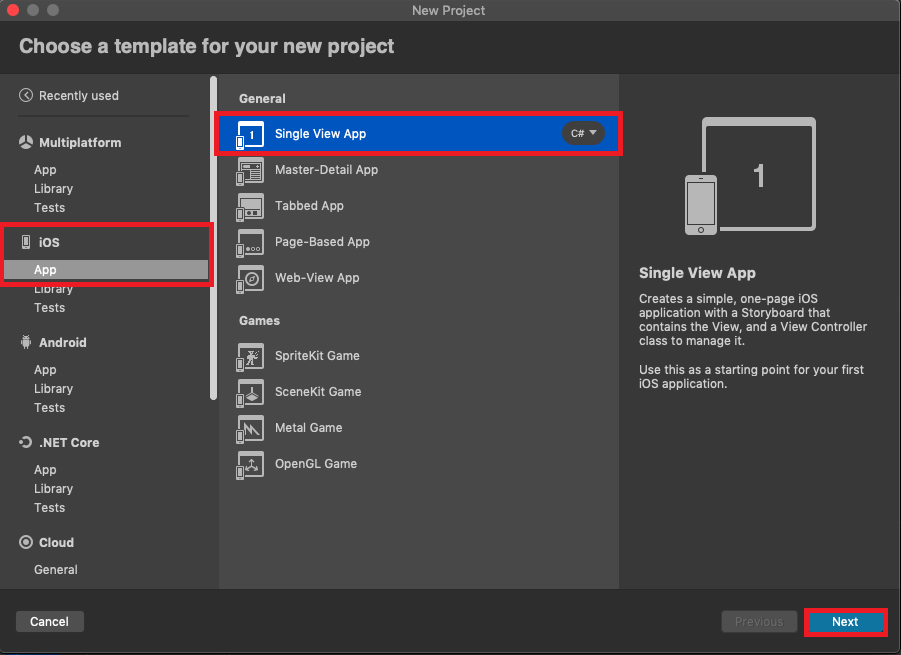
Open Visual Studio and create Xamarin iOS Single View Application by going to Visual Studio >> New Solution >> In the dialog left side, select iOS under App >> forward by select Single View Application and click Next.
Step 2:
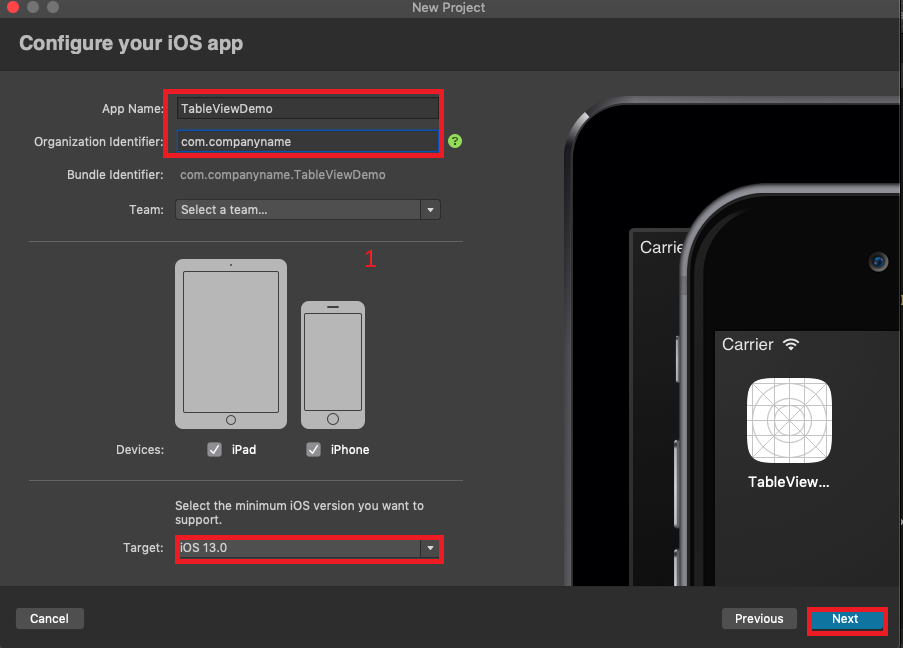
In the next dialog window, give your app name, organisation name, and target version, choose devices then click Next.
After a few seconds, the project is created and you get the solution folder structure like below.

Step 3:
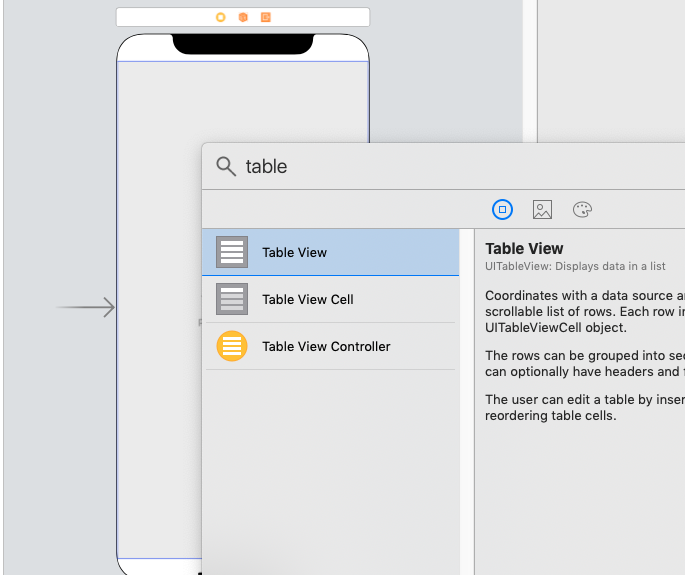
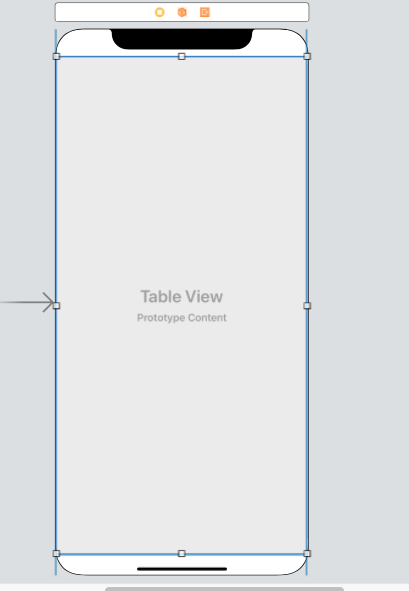
Now, open Main.storyboard by going to Solution Pad >> Main.StoryBoard >> right-click to select Choose iOS Designer or XCode Interface Builder >> Afterwards, the storyboard will be opened. Here, drag and drop UITableView and set Constraints. Top, Bottom, Leading and Trailing Constraints are Zero.
Setting up constraints, you get a view like below.

Now, you can set the UITableView identifier as tableviewId and View Controller as ViewController.Cs. We should set Source and all other properties for this layouttableviewId. Otherwise, we can’t have access to this Table View.
Step 4:
Next, create a new class named ListTableViewSource.cs. By going to the right-click Solution and Add >> New File >> Class and give name ListTableViewSource.cs. This class inherits from UITableViewSource and extracts the Abstract Class. The page code is given below.
class TableViewSimpleSource: UITableViewSource {
private List < string > listItems = new List < string > () {
"List Item",
"List Item",
"List Item",
"List Item",
"List Item",
"List Item",
"List Item",
"List Item",
"List Item",
"List Item",
"List Item",
"List Item",
"List Item",
"List Item",
"List Item",
"List Item"
};
public override UITableViewCell GetCell(UITableView tableView, NSIndexPath indexPath) {
var cell = new UITableViewCell(CGRect.Empty);
cell.TextLabel.Text = listItems[indexPath.Row];
return cell;
}
public override nint RowsInSection(UITableView tableview, nint section) {
return listItems.Count;
}
} Step 5:
Now, open ViewController.cs file and set the Table View Source Class to Table View. The code is given below.
using System;
using System.Collections.Generic;
using CoreGraphics;
using Foundation;
using UIKit;
namespace TableViewDemo {
public partial class ViewController: UIViewController {
public ViewController(IntPtr handle): base(handle) {}
public override void ViewDidLoad() {
base.ViewDidLoad();
tableviewId.Source = new TableViewSimpleSource();
}
public override void DidReceiveMemoryWarning() {
base.DidReceiveMemoryWarning();
}
}
} Step 6:
Now, run your Xamarin iOS application and we get output like below.

Get Source From Github
Thank you for reading this, if you have any suggestions, feel free to write in the comments section.