Xamarin.Forms – ListView Header&Footer Template
Introduction
This article demonstrates Header Template List view in Xamarin. Forms Application. The Most of list view not have in Header templates. But if we are using more lists that time we can use this header template to display the content for Header template. So in this article we can Header , footer template and List View Items.
Pre – Requirements
- Windows 10 (Recommended)
- Visual Studio 2017 Community Edition (It is a free software available online).
Let’s start!
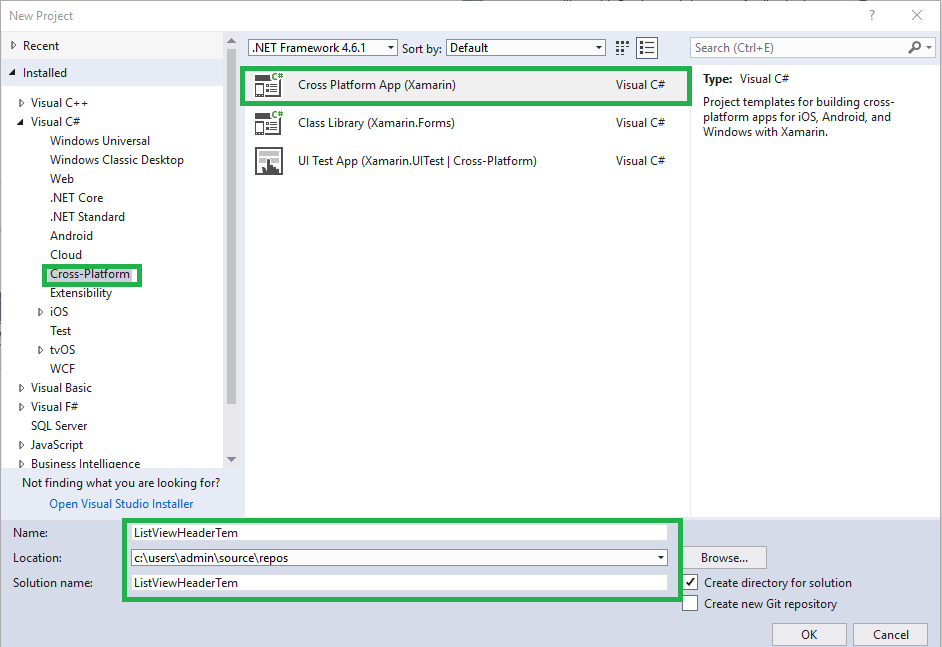
Step 1 : Open Visual Studio->New Project->Templates->Visual C#->Cross Platform->Cross Platform App(Xamarin). Now, give the Project Name and Project Location.

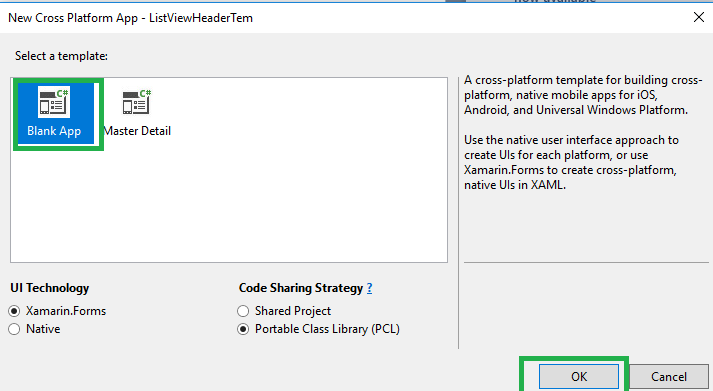
Step 2 : Next, open a new window. Here, select Template->Blank App, UI Technology->Xamarin.Forms and finally Code Sharing Strategy ->Portable Class Library (PCL).

Step 3 : Open Solution Explorer->Project Name (PCL)-> MainPage.xaml then click to open XAML Code .
Here, put List View code.

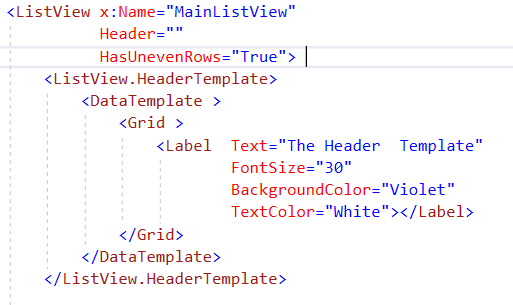
XAML Code
<ListView x:Name=”MainListView”
Header=””
HasUnevenRows=”True”>
<ListView.HeaderTemplate>
<DataTemplate >
<Grid >
<Label Text=”The Header Template”
FontSize=”30″
BackgroundColor=”Violet”
TextColor=”White”></Label>
</Grid>
</DataTemplate>
</ListView.HeaderTemplate><ListView.FooterTemplate>
<DataTemplate >
<Grid >
<Label Text=”The Footer Template”
FontSize=”30″
BackgroundColor=”Blue”
TextColor=”White”></Label>
</Grid>
</DataTemplate>
</ListView.FooterTemplate>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Padding=”12″>
<Label Text=”{Binding .}”
FontSize=”Medium”></Label>
</Grid>
</ViewCell>
</DataTemplate></ListView.ItemTemplate>
</ListView>
Step 4 : Open Solution Explorer->Project Name (PCL)-> MainPage.xaml cs then click to open cs code then create list view values,

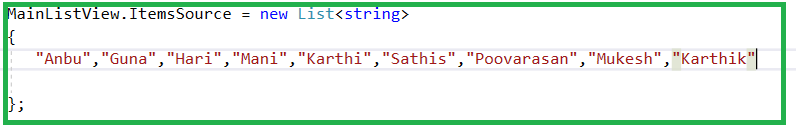
C# Code:
MainListView.ItemsSource = new List<string>
{
"Anbu","Guna","Hari","Mani","Karthi","Sathis","Poovarasan","Mukesh","Karthik"
};
Step 5 : Next to Create Click Event in ListView below of MainPage(),

C# Code:
public MainPage()
{
InitializeComponent();
MainListView.ItemsSource = new List<string>
{
"Anbu","Guna","Hari","Mani","Karthi","Sathis","Poovarasan","Mukesh","Karthik"
};
MainListView.ItemSelected += MainListView_ItemSelected;
}
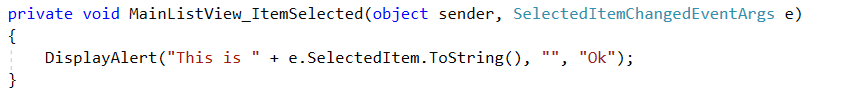
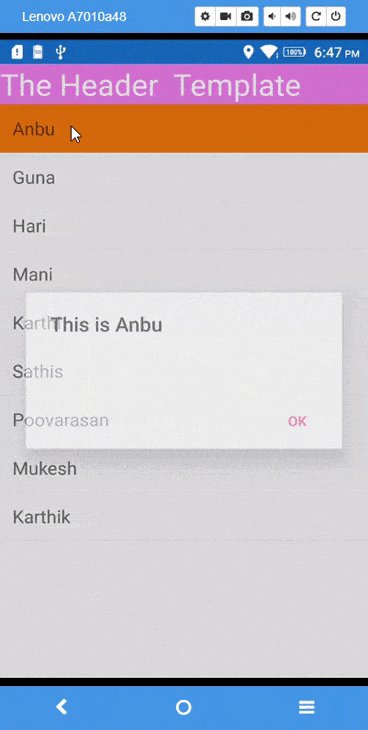
private void MainListView_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
DisplayAlert("This is " + e.SelectedItem.ToString(), "", "Ok");
}
Step 6 : Finally set up Default Running Platform [Android /iOS/UWP].
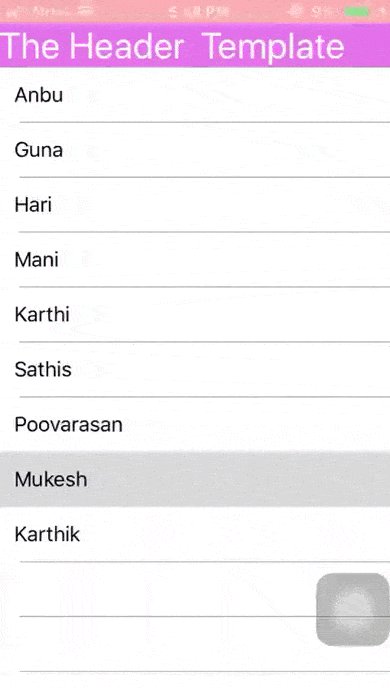
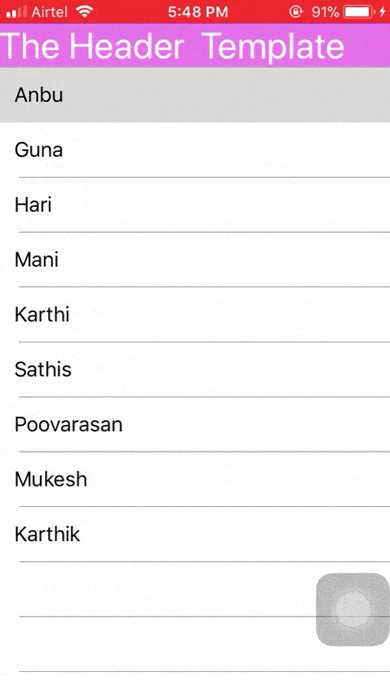
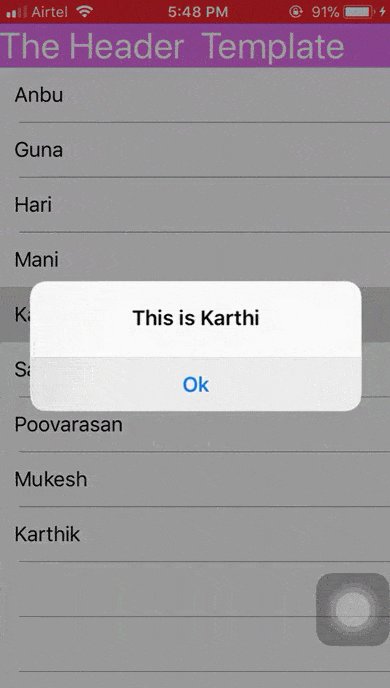
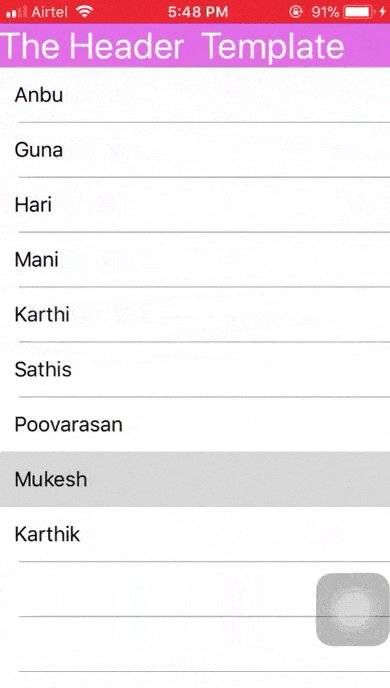
Output – iOS

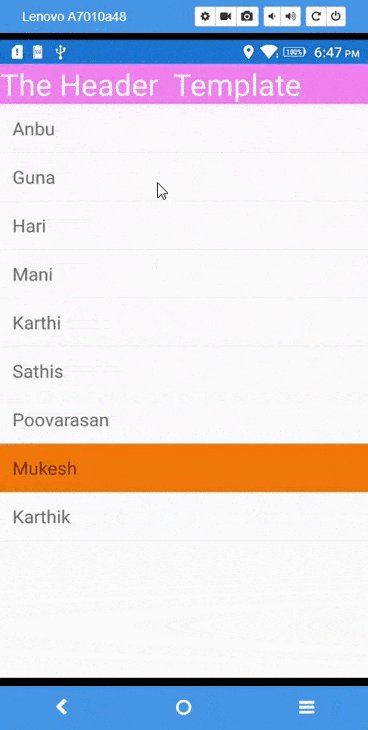
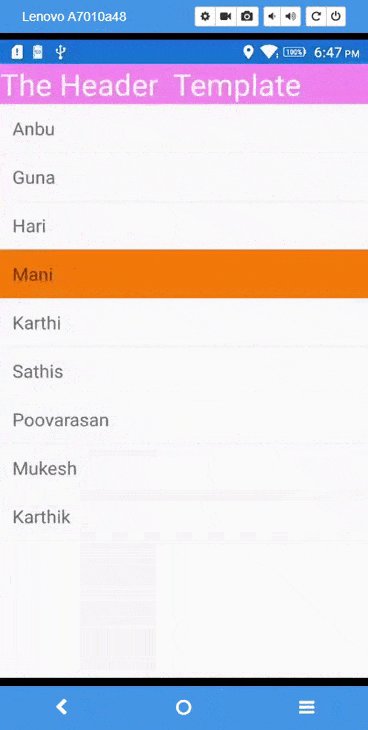
Android

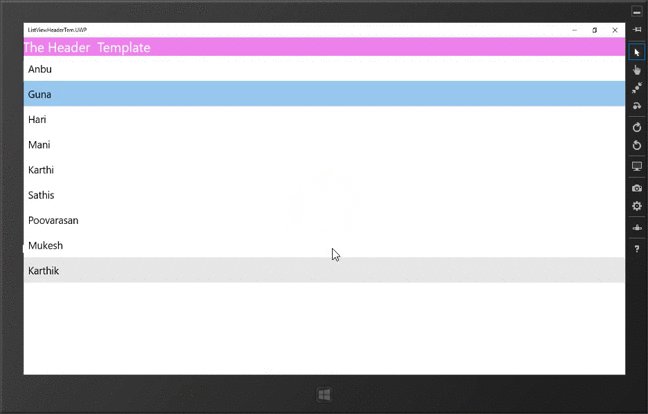
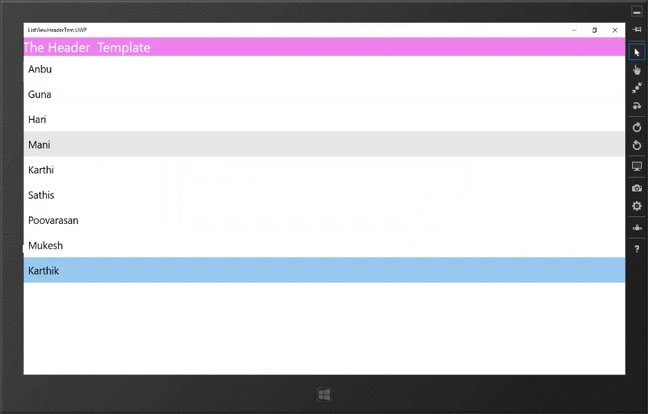
UWP

Download Source Here..
Finally , we are successfully created Xamarin.forms ListView Header&Footer template

Anbu Mani(Microsoft MVP) is working Software Engineer in Changepond Technologies, Chennai, Tamilnadu, India. Having 4+ years of experience and his area of interest is C#, ASP.NET, SQL Server, Xamarin and Xamarin Forms,Azure…etc
