Xamarin.Forms – Calendar Control in Syncfusion
Introduction
In this article, you will learn about using Syncfusion Calendar Control in Xamarin.Forms. These features are not included by default in Xamarin.Forms controls. So, we need to install separate NuGet Packages.
Nuget Packages
Package Name : “Syncfusion.Xamarin.SfCalendar”
Overview of Syncfusion.Xamarin. SfCalendar
The Calendar control provides a multi-view representation to display and select one or more dates within specified ranges. It also provides a gesture-friendly UI to perform operations like navigations, events, and more.
Pre- Requirements
- Windows 10 (Recommended)
- Visual Studio 2017 Community Edition (It is a free software available online).
- Syncfusion Essential Studio for UWP and get Syncfusion Community License (It is free for an individual with less than $1 Million revenue).
Let’s start!
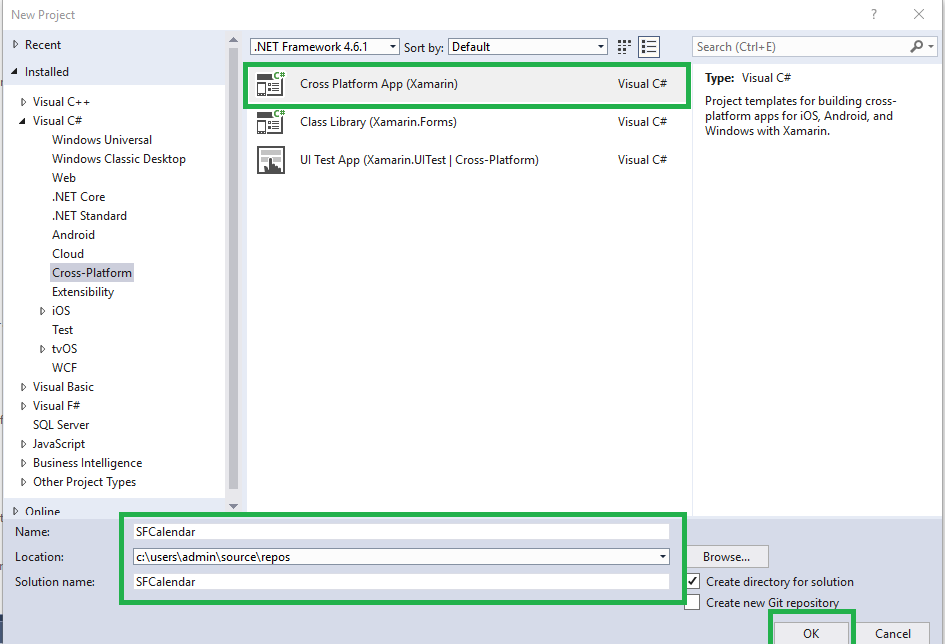
Step 1 : Open Visual Studio->New Project->Templates->Visual C#->Cross Platform->Cross Platform App(Xamarin). Now, give the Project Name and Project Location.

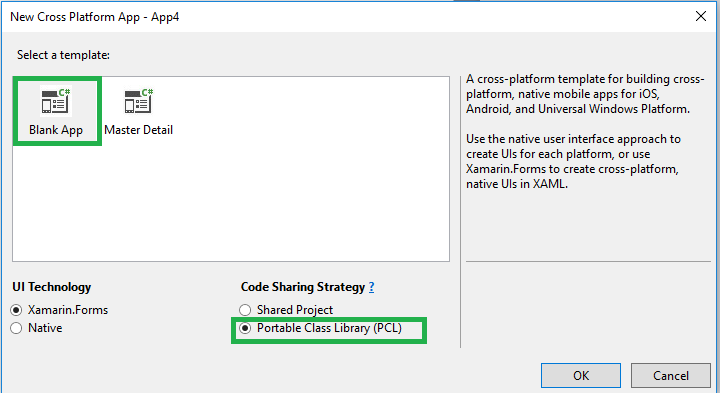
Step 2 : Next, open a new window. Here, select Template->Blank App, UI Technology->Xamarin.Forms and finally Code Sharing Strategy ->Portable Class Library (PCL).

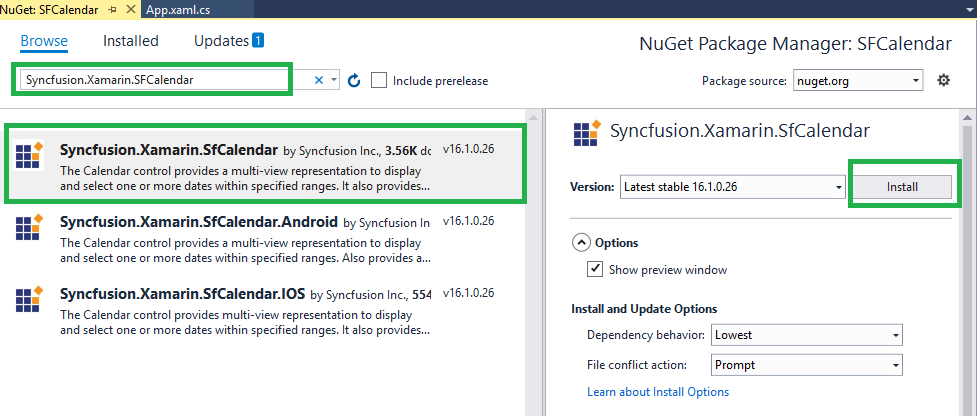
Step 3 : After the project creation, we need to add the NuGet Packages for our project. So open Solution Explorer ->Project Name->Right-click and select Manage NuGet Packages. In that popup window to search “Syncfusion.Xamarin.SFCalendar” followed by installing “Syncfusion.Xamarin.SFCalendar”

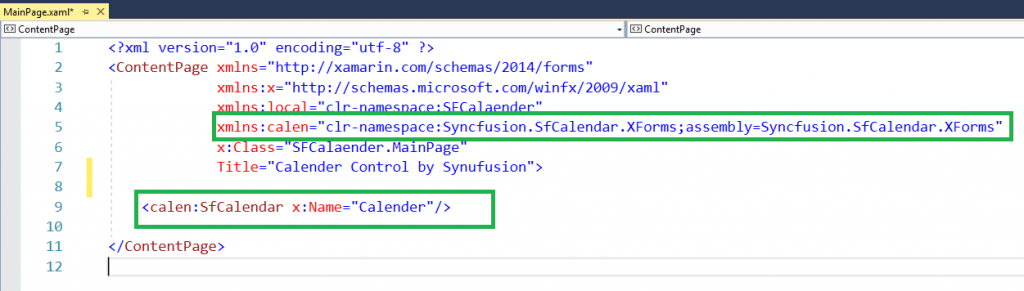
Step 4 : Open Solution Explorer->Project Name (PCL)-> MainPage.xaml then click to open XAML Code .
Here, put Syncfusion.SfCalendar Namespace followed by SfCalendar code.

NameSpace
"xmlns:calen="clr-namespace:Syncfusion.SfCalendar.XForms;assembly=Syncfusion.SfCalendar.XForms"
XAML Code
<?xml version=" 1.0 " encoding=" utf - 8 " ?> < ContentPage xmlns = "http://xamarin.com/schemas/2014/forms" xmlns: x = "http://schemas.microsoft.com/winfx/2009/xaml" xmlns: local = "clr-namespace:SFCalaender" xmlns: calen = "clr-namespace:Syncfusion.SfCalendar.XForms;assembly=Syncfusion.SfCalendar.XForms" x: Class = "SFCalaender.MainPage" Title = "Calender Control by Synufusion" > < calen: SfCalendar x: Name = "Calender" / > < /ContentPage>
Step 4 : Finally set up Default Running Platform [Android /iOS/UWP].
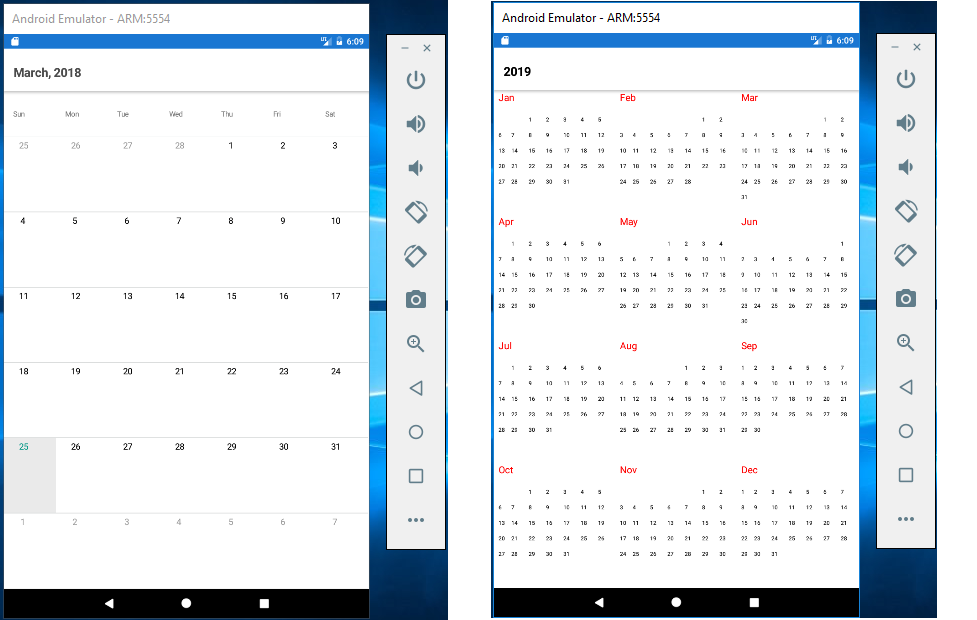
Output – Android

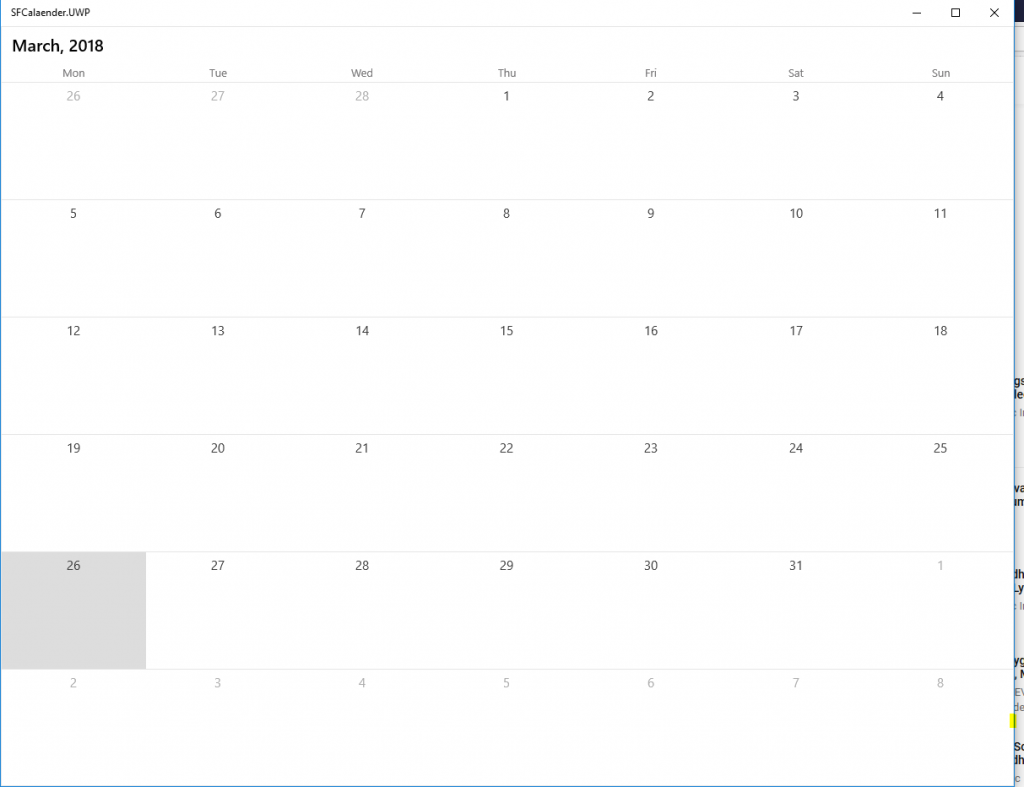
UWP

Download Source Here..
Finally, we successfully created Xamarin.Forms Syncfusion Calendar Control.

Anbu Mani(Microsoft MVP) is working Software Engineer in Changepond Technologies, Chennai, Tamilnadu, India. Having 4+ years of experience and his area of interest is C#, ASP.NET, SQL Server, Xamarin and Xamarin Forms,Azure…etc

Thanks designed for sharing such a good opinion, post is fastidious, thats why i have read it fully