Create Android AnimationDrawable App
Let’s start
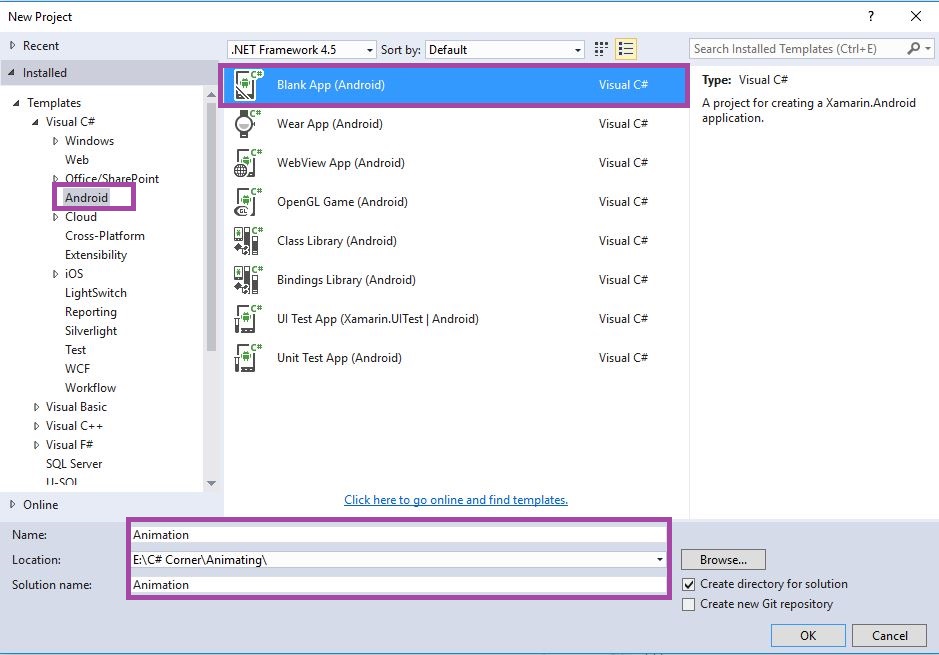
Step 1: Open Visual Studio->New Project->Templates->Visual C#->Android , Select Blank App. Then give Project Name and Project Location.

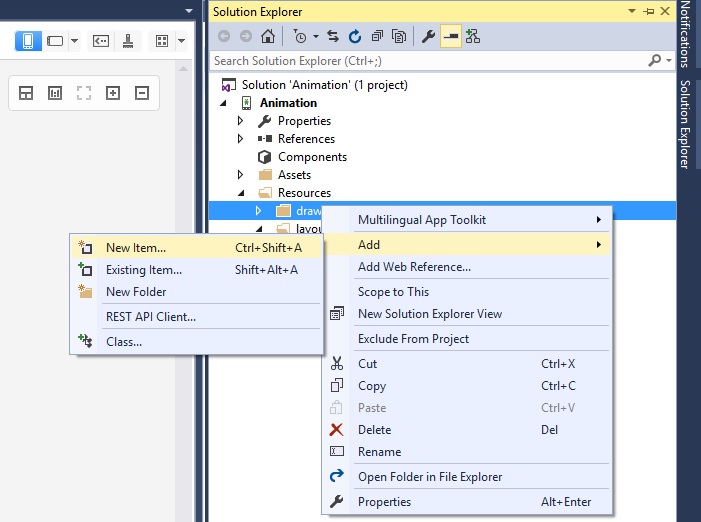
Step 2: Next go to Solution Explorer-> Project Name->Resources->drawable then Right Click to Add->New Item then open new Dialog box.

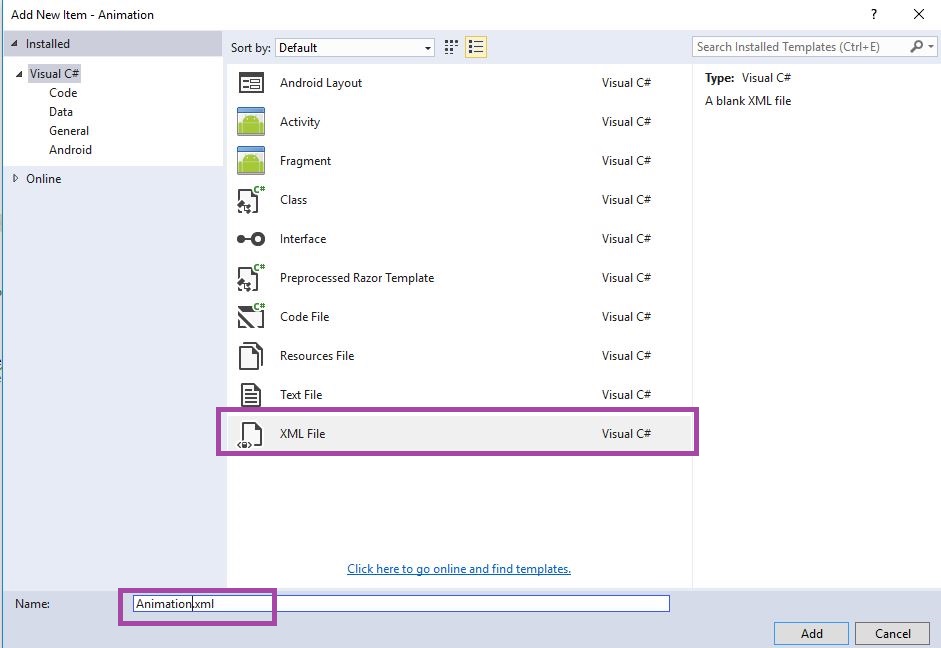
Step 3: That Dialog box to Select XML File and give Name for Animation.xml.

Step 4: Next open Solution Explorer-> Project Name->Resources->drawable->Animation.xml click to open Design View. Then give following code.

XML Code:–
<?xml version="1.0" encoding="UTF-8" ?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@drawable/img1" android:duration="100" /> <item android:drawable="@drawable/img2" android:duration="100" /> <item android:drawable="@drawable/img3" android:duration="100" /> </animation-list>
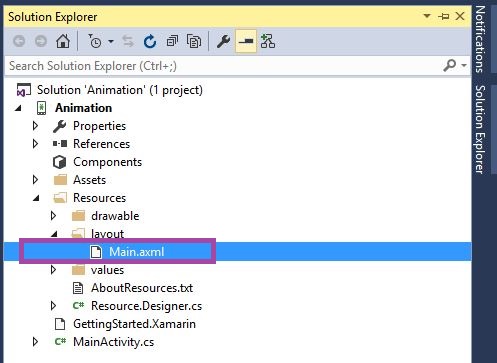
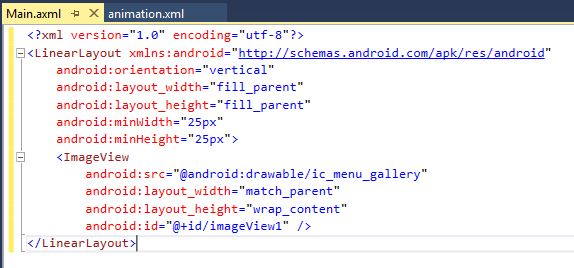
Step 5: Next open Solution Explorer-> Project Name->Resources->layout->Main.axml click to open Design View

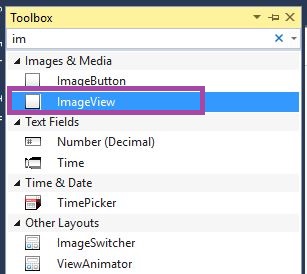
Step 6: Select Toolbar Drag and Drop ImageView Design.


AXML Code:–
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:minWidth="25px" android:minHeight="25px"> <ImageView android:src="@android:drawable/ic_menu_gallery" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/imageView1" /> </LinearLayout>
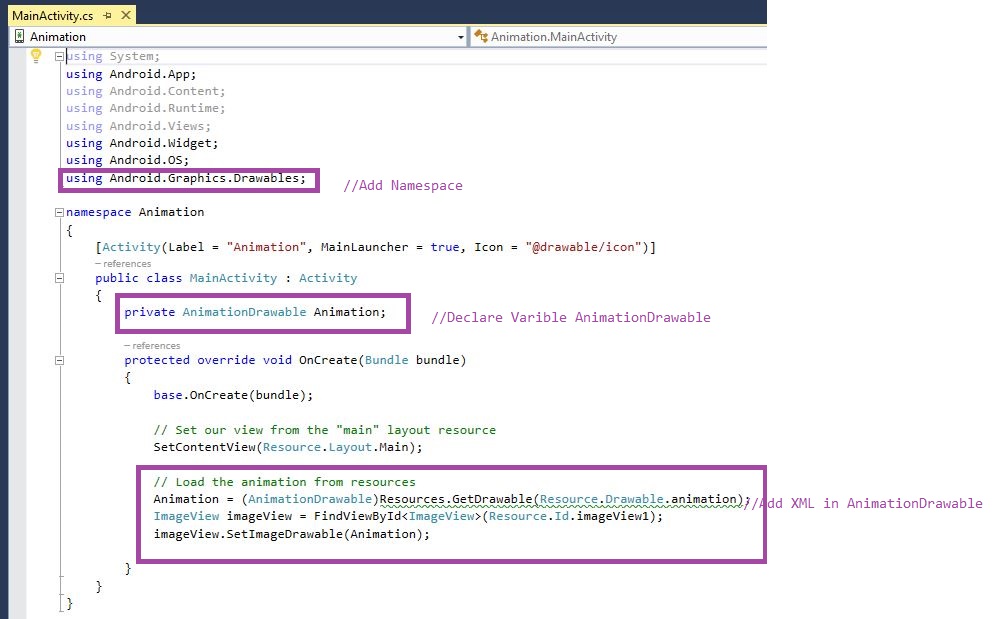
Step 7: Next open MainActivity.cs page, then Add Namespace and following code.

Namespace: using Android.Graphics.Drawables;
C# Code:-
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
using Android.Graphics.Drawables;
namespace Animation
{
[Activity(Label = "Animation", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
private AnimationDrawable Animation;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
// Load the animation from resources
Animation = (AnimationDrawable)Resources.GetDrawable(Resource.Drawable.animation);
ImageView imageView = FindViewById<ImageView>(Resource.Id.imageView1);
imageView.SetImageDrawable(Animation);
}
}
}
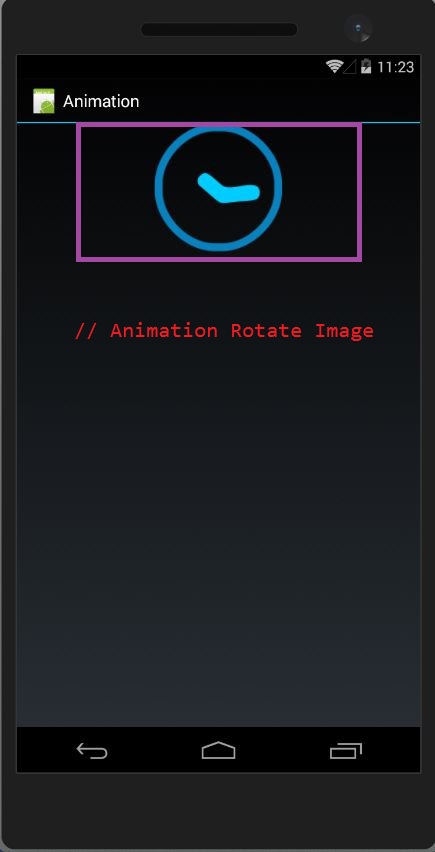
Step 8: Then Debug and run the app Working Animation Rotate in Image.

Download Source here
Finally, we have successfully created Xamarin Android AnimationDrawble Application.

Anbu Mani(Microsoft MVP) is working Software Engineer in Changepond Technologies, Chennai, Tamilnadu, India. Having 4+ years of experience and his area of interest is C#, ASP.NET, SQL Server, Xamarin and Xamarin Forms,Azure…etc
