Implement Angular Page Title
Introduction:
The Page title is a browser tab name called the each and every page dynamic name.

Please follow the below steps:
Step 1:
Create an Angular Project,
Let’s create angular app following command

Step 2:
Open the above created project in Visual Studio code and create service using this command ” ng g s <ServiceName>”

Whats is Service ?
Angular service is used for ones you created the project framework using the lifetime of an application.The main advantage of service one is that the backend value shares multiple components.
Step 3:
Create your component following command,”ng g c <YourComponentname >”
Step 4:
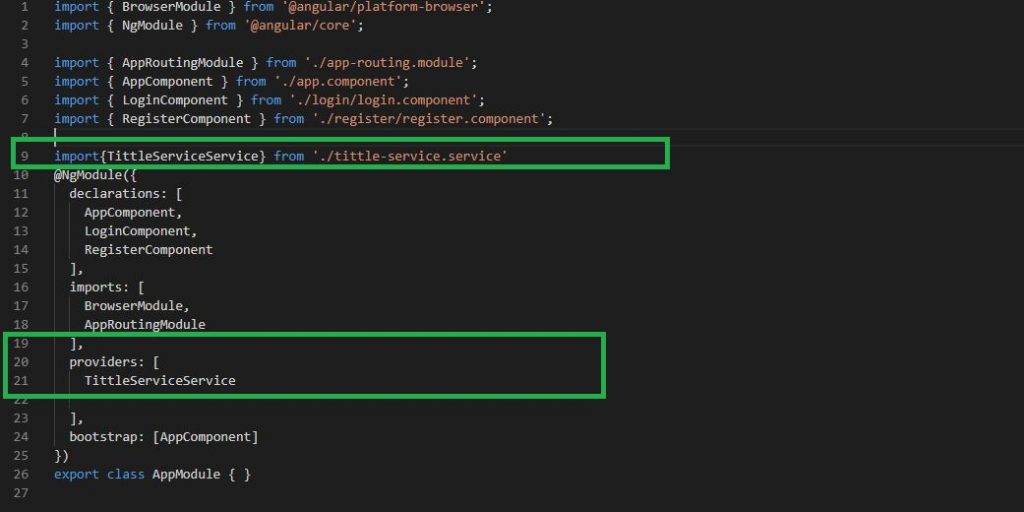
Once you create the service file, you can add app.module.ts with the following code.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { LoginComponent } from './login/login.component';
import { RegisterComponent } from './register/register.component';
import{TittleServiceService} from './tittle-service.service'
@NgModule({
declarations: [
AppComponent,
LoginComponent,
RegisterComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [
TittleServiceService
],
bootstrap: [AppComponent]
})
export class AppModule { }

Step 5:
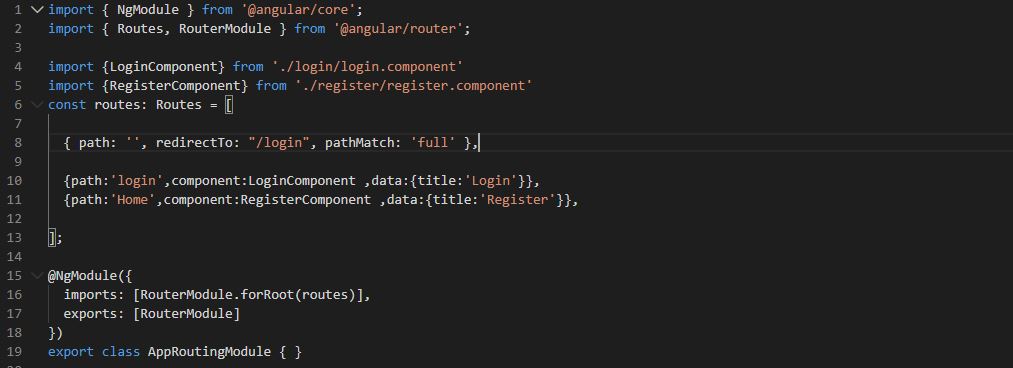
Let’s open the app.routing.ts file and add your created component file and set the route path. Then the title name follows, as shown in the below screenshot.

Step 6:
Open the created service and add the following reference file.
import { filter, map, switchMap } from 'rxjs/operators';
import { Router, ActivatedRoute, NavigationEnd } from '@angular/router';
import { Title } from '@angular/platform-browser';
Platformbrowser:
This interface is used for routing the associated component loaded into an outlet. It contains information to be used for traversing the router state-free. Bootstrapping is essential for those features.
Step 7:
- Filter – A Filter operator in the row modified the Observable that results from the operation of the previous operators.
- Map – Map operator is an applied function of your choosing to each item emitted by a source Observable and returns the Observable that excrete the results of function applications.
- SwitchMap – The switchMap if for when you need to copy the data into one Observable, but you only need the latest value. Use concatMap if you need to copy the data into one Observable and if the order is important.
- Router – Routing Makes your application as SPA. To use Routing in our application.
- RouterModule – Is a separate module in angular that provides required services and directives to use routing and navigation in angular application.
- Routes – Defines an array of roots that map a path to a component .
- ActivatedRoute – An interface and it contains the information about a route associated with a component loaded into an outlet and it can also be used to traverse the router state tree.
- NavigationEnd – Event triggered navigate successfully.
Step 8:
Lets add the following code in your service file .
Pagetitle() {
this.router.events.pipe(
filter(event => event instanceof NavigationEnd),
map(() => this.activeRoute),
map(route => route.firstChild),
switchMap(route => route.data),
map((data) => {
return data && data.title ? `${data.title}` : this.default_title;
})
).subscribe((current_title) => this.title.setTitle(current_title));
}
SetTtitle – SetTitle service is a class it provides an API for getting and set the current HTML document title
Step 9:
Open app.component.html add the give below code.
<router-outlet></router-outlet>Routeroutlet:
RouterOutlet is a directive provided by Angular which is used to load the different components based on the router state.Whenever the user clicks on the link, at a time the activated component will be rendered and added to HTML DOM inside the router-outlet directive.
Step 10:
And finally called the service method in your app.componet.ts file for given below.
Whats is ngOnInit?
Called once the component initialized.
ngOnInit()
{
this.tittle.Pagetitle();
}The full source code for this article can be referred here.
Conclusion:
In this article we have learn how to set page title and implement.
Happy Coding!

Hello this is Haridhass, working as Software Developer in Congenial Studioss for more than 2+ years. Skilled in Angular,C#.NET, NodeJs,SQL Server,WebApi,Html,CSS,JavaScript,TypeScript
