Microsoft App Center Demo Generator
Introduction
App Center
Microsoft Visual Studio App Center is very powerful and useful tool for our mobile application development and deployment. It provides multiple functionalities when it comes implementing DevOps for our Mobile Apps. App Center provides rich feature set namely, CI build for our application along with unit testing, Automated UI test, Distribution, Analytics, Crash report…etc.
App Center Demo Generator
Let’s say you want to learn how to implement DevOps for your mobile apps using App Center. The App Center Demo Generator web tool by Microsoft helps you with sample apps, source code, build definitions etc. Demo Generator also helps end-users to quickly learn the App Center and its features.
App Center Demo Generator provides couple of predefined mobile app template. Which help us to understand and configure application on App Center for build and distribution. For that you need to follow few simple steps and after that your predefined project is created in your App Center, with build definition, UI Test, device sets for UI test etc.
App Center Demo Generator is very useful to understand the complete flow of App Center for your DevOps needs.
Prerequisite
For using App Center Demo Generator follow below mentioned prerequisites.
- User should have App Center Account.
- User need to create App Center Api Token with full Access.
- User should have one Github Account.
- User need to create Personal Access Token of their Github Account.
How to use App Center Demo Generator
- To access App Center Demo Generator use this URL: – https://appcenterdemogenerator.azurewebsites.net/
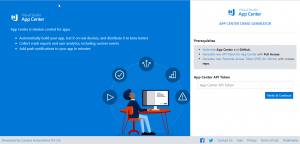
- The website will look like the following image.

- This is home page of App Center Demo Generator. Here you can see the details that I had mention above in prerequisite section. So, if you don’t know how to create PAT and API Token you click on those links and get brief information about that.
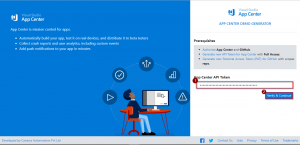
- Now please follow the following screen.
Here you must enter your (1) App Center API Token and then click on (2) Verify & Continue Button, as mentioned in below image.

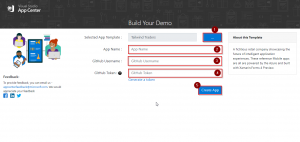
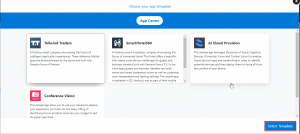
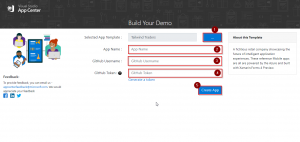
- In the second page, click on ellipse button (…) and select the Templates (Template is your predefined app). You will get different template options to choose. About this Template gives details of the template.


- After you select the templates, fill in other details (2) APP NAME (3) your GitHub Username (4) enter your GitHub Access Token. And click on Create App button.

- After clicking on Create App button, the app creation will be started, and you will get following screen with progress.

- In this screen you can see your app is creating. It will take 3-5 mins, once the app is created you will get success status as below following screen. To access your App, click on Navigate to Project, this it will navigate you to your App Center Account.

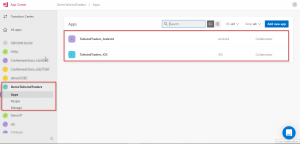
- You App Center will list the project created. Also, you can check your GitHub Repository with your credential. App source code will be cloned there also.

In the next post, we will go through the details of this created project.
Thank you

I am Software Engineer in Canary’s Automation Pvt Ltd. I worked as Xamarin and Mobile DevOps Consultant. experience in Xamarin forms , .net ,Asp.net, C#, SqlServer, Html, javascript.
