Create Android Circle Image App
Let’s start,
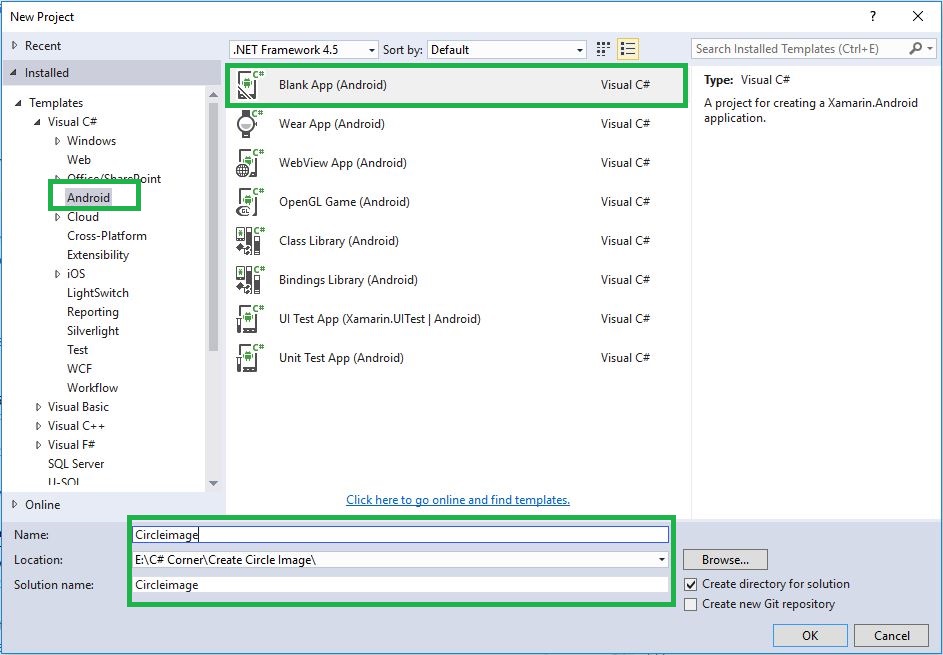
Step 1 : Open Visual Studio->New Project->Templates->Visual C#->Android->Blank App, Select Blank App. Then give Project Name and Project Location.

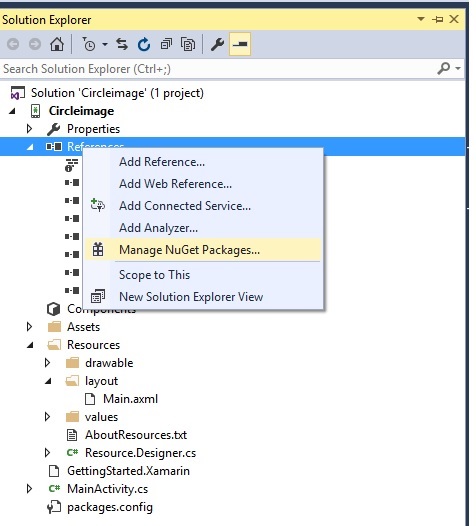
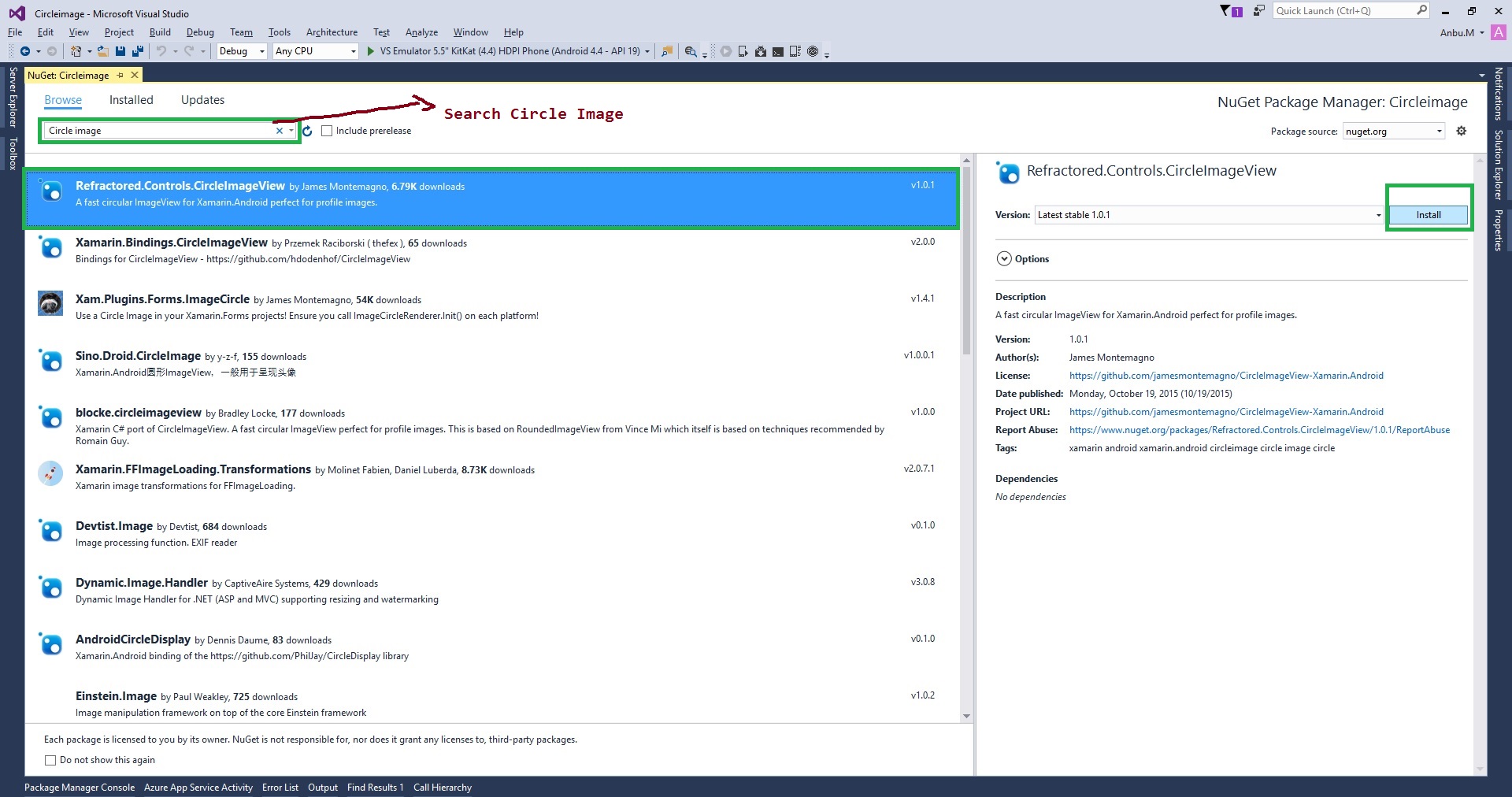
Step 2 : Next go to Solution Explorer-> Project Name-> References then Right Click to Manage Nuget Packages then open new Dialog box. This dialog box to search the Refractored.Controls.Circleimageview then Install the Package.


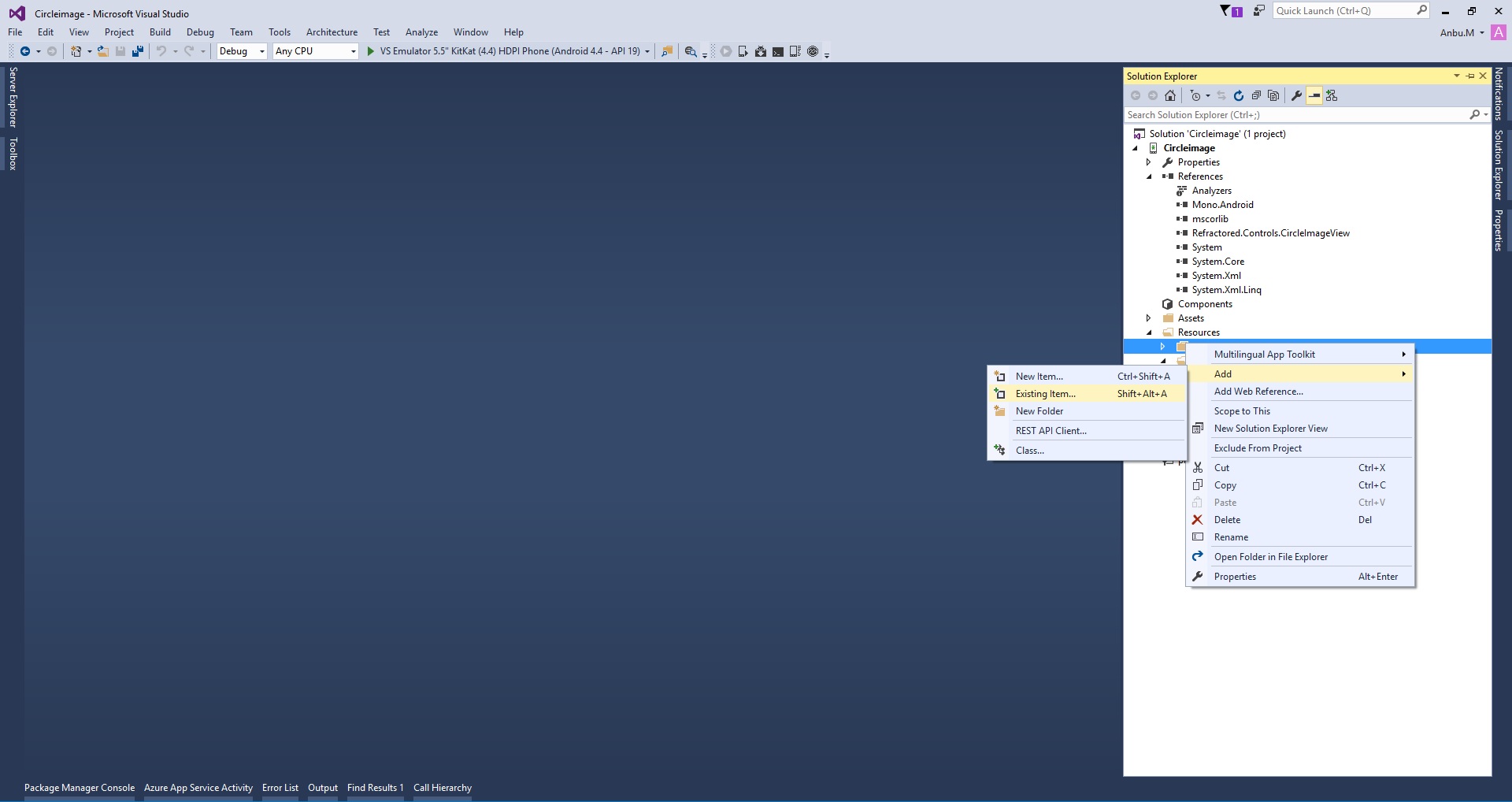
Step 3 : Then Open Solution Explorer-> Project Name->Resources-> drawable then Right Click to Add->Existing Item… then add any one image.

Step 4 : Next Open Solution Explorer-> Project Name->Resources->layout->Main.axml Click Open Design View.


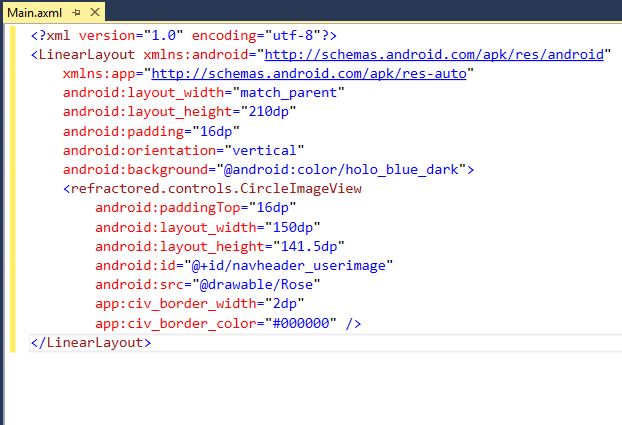
XMLCode:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="210dp" android:padding="16dp" android:orientation="vertical" android:background="@android:color/holo_blue_dark"> <refractored.controls.CircleImageView android:paddingTop="16dp" android:layout_width="150dp" android:layout_height="141.5dp" android:id="@+id/navheader_userimage" android:src="@drawable/Rose" app:civ_border_width="2dp" app:civ_border_color="#000000" /> </LinearLayout>
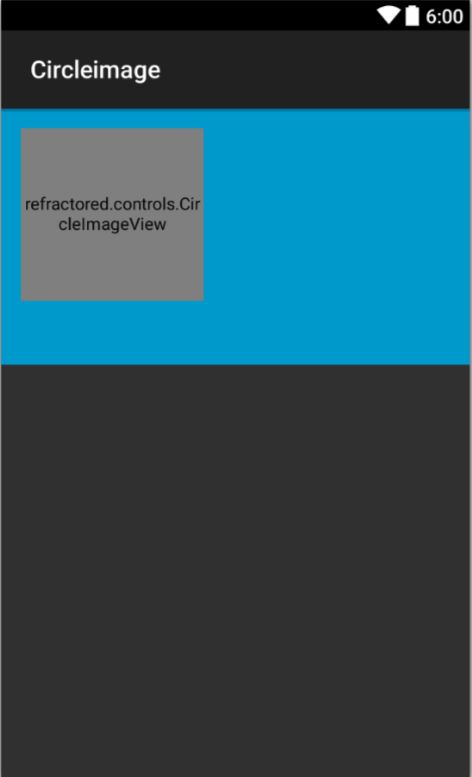
Design View

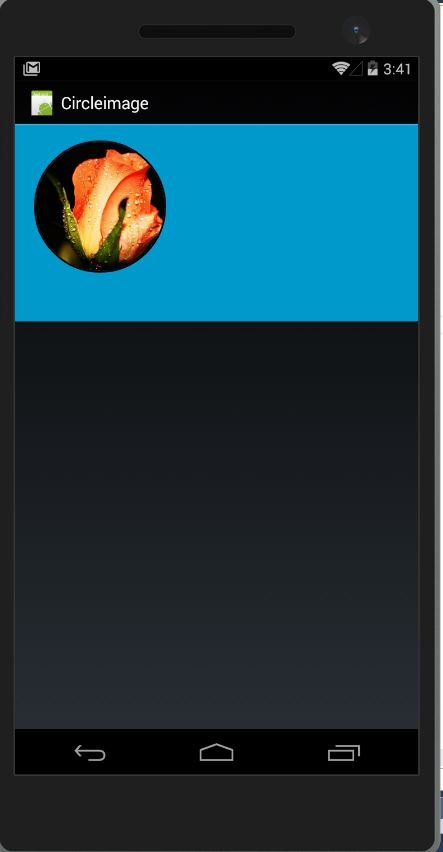
Step 5: Press F5 or Build and Run the Application.Image will showing Circle View.

Download Source here
Finally, we have successfully created Xamarin Android Circle Image Application.

Anbu Mani(Microsoft MVP) is working Software Engineer in Changepond Technologies, Chennai, Tamilnadu, India. Having 4+ years of experience and his area of interest is C#, ASP.NET, SQL Server, Xamarin and Xamarin Forms,Azure…etc

Greetings! Very helpful advice within this article!
It’s the little changes that make the biggest changes.
Many thanks for sharing!