Create Login Using SQLite Database
What is SQLite?
SQLite database has methods to create, delete, and execute SQL commands, and perform other common database management tasks. More details.
Let’s start,
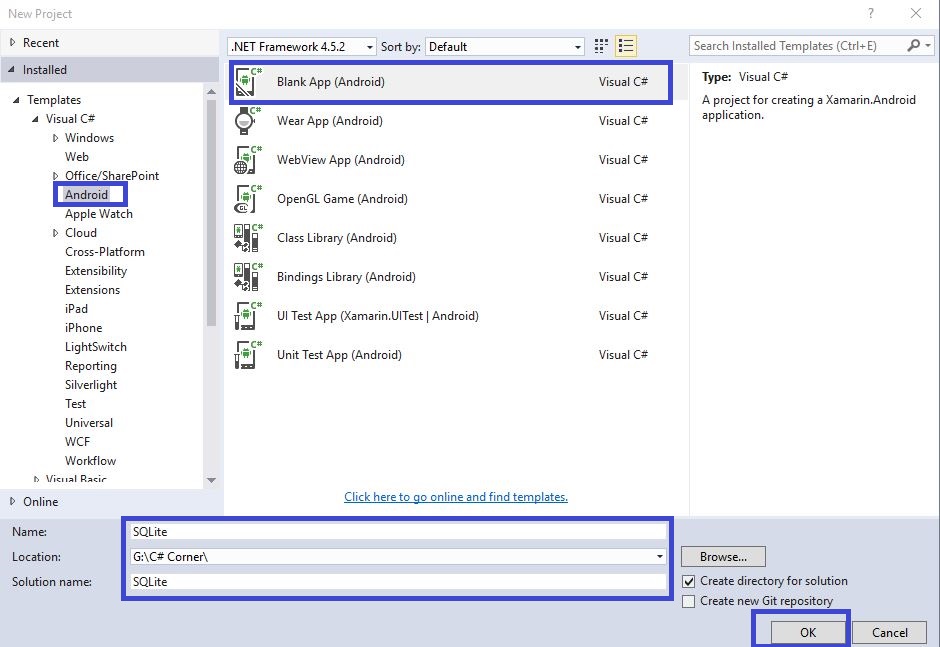
Step 1 : Open Visual Studio->New Project->Templates->Visual C#->Android->Blank App.Then Give the project name and the project location.

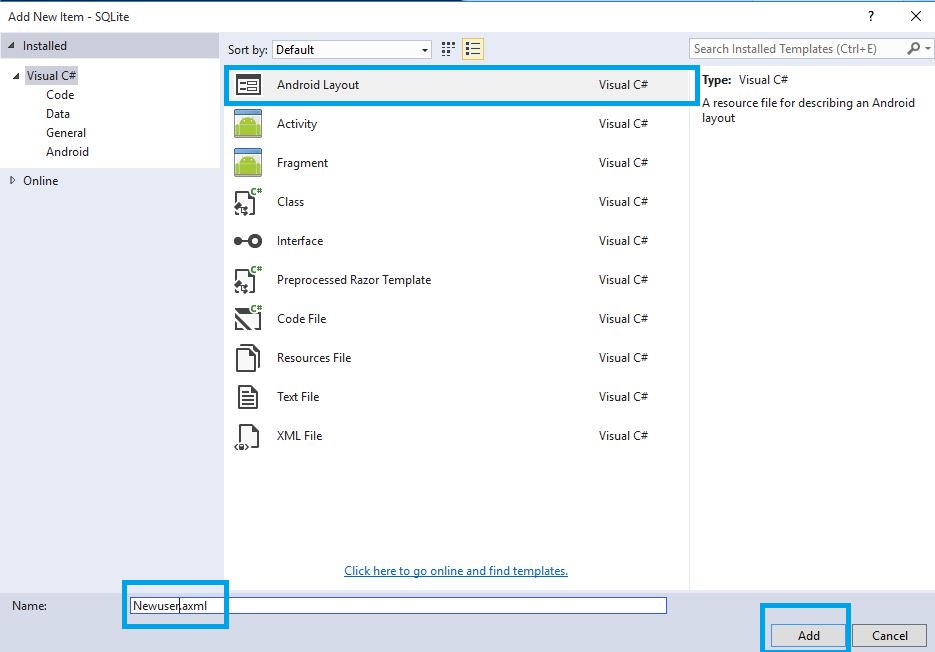
Step 2 : Next, go to Solution Explorer-> Project Name-> Resources->layout. Right click on Add. A new dialog box will open. Select Android layout, give name for Newuser.axml and add the New Layout Page.


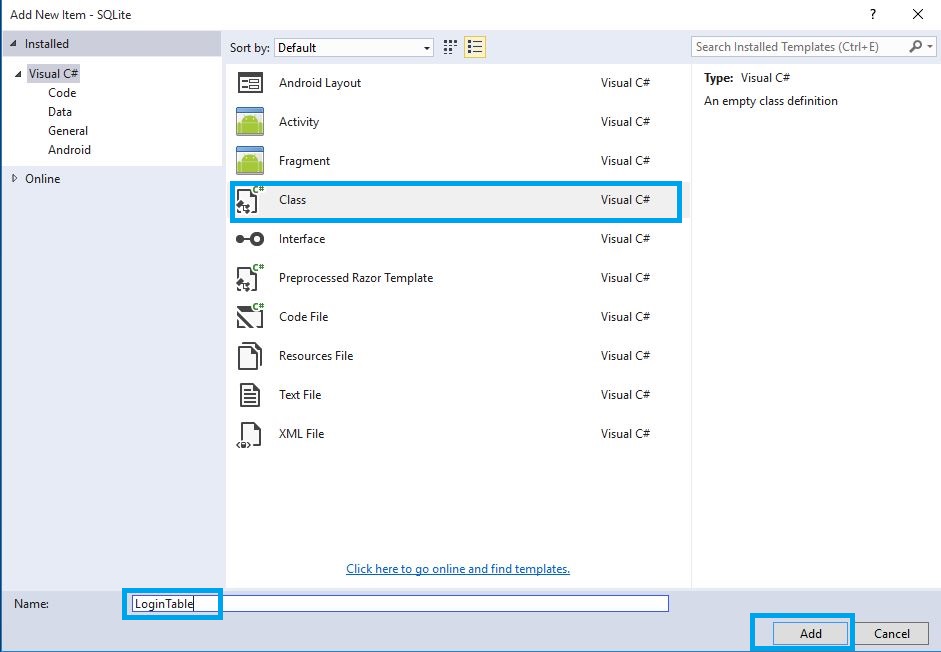
Step 4 : Next, we need to create the database table, so we create one Data Layer class. Go to Solution Explorer-> Project Name. Right click to Add. Open new dialog box. Select Class, give name for LoginTable.cs and after it, add New Class.

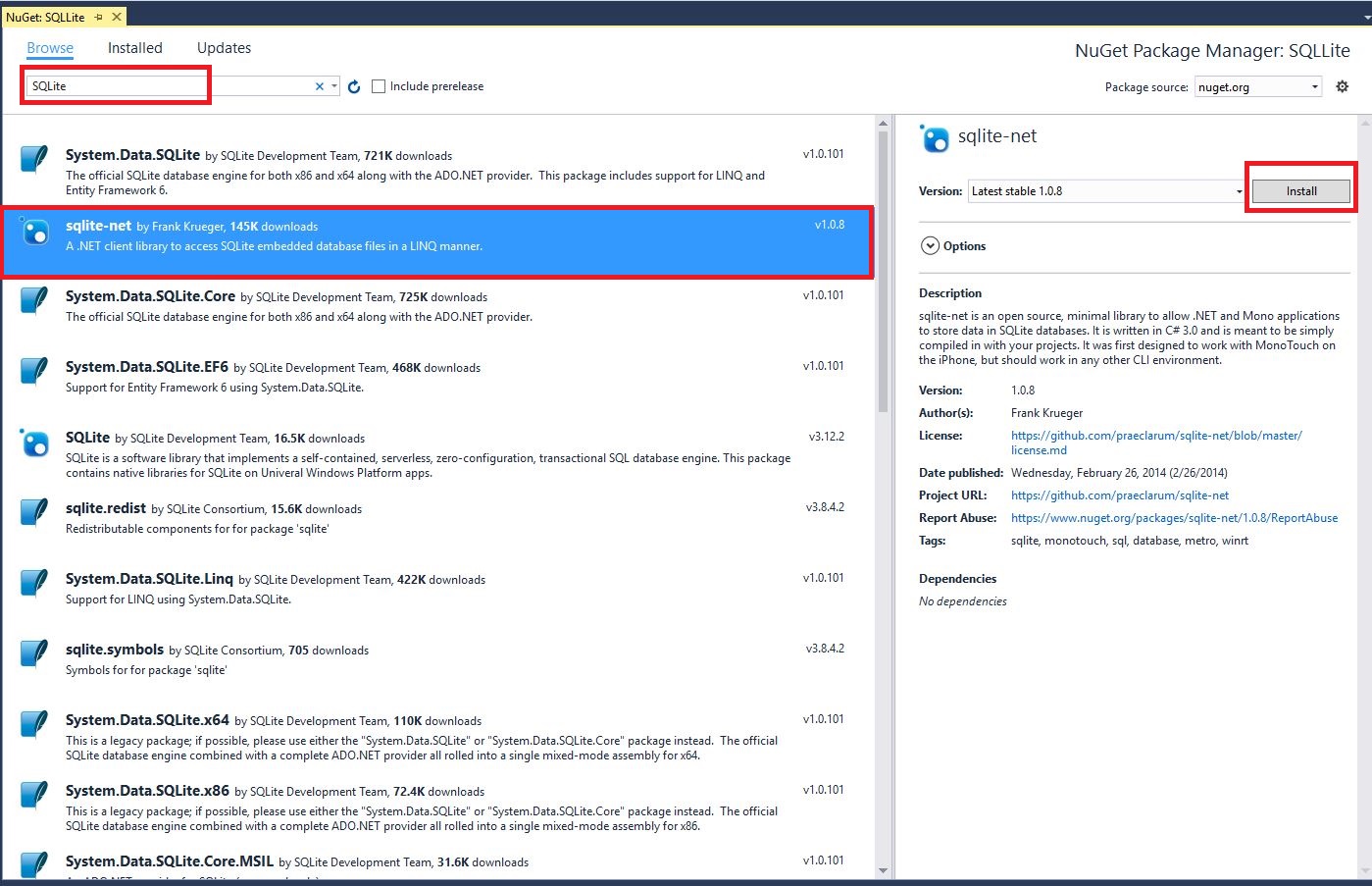
Step 5 : Go to Solution Explorer-> Project Name-> References. Right Click to manage Nuget Packages and open new dialog box. This dialog box searches SQLite. Install SQLite-Net Packages.



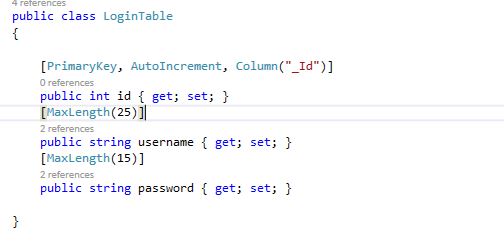
Step 8 : Next is to open Solution Explorer-> Project Name->LoginTable.cs, click Open CS code Page View and create table columns.

C# Code :
[PrimaryKey, AutoIncrement, Column("_Id")]
public int id { get; set; } // AutoIncrement and set primarykey
[MaxLength(25)]
public string username { get; set; }
[MaxLength(15)]
public string password { get; set; }
Step 9 : Now, open Solution Explorer-> Project Name->MainActivity.cs, click Open CS code Page view and add the following namespaces. First, we create database. So, after OnCreate(), create new method with name of CreateDB().
C# Code:
public class MainActivity: Activity
{
EditText txtusername;
EditText txtPassword;
Button btncreate;
Button btnsign;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
// Get our button from the layout resource,
// and attach an event to it
btnsign = FindViewById < Button > (Resource.Id.btnlogin);
btncreate = FindViewById < Button > (Resource.Id.btnregister);
txtusername = FindViewById < EditText > (Resource.Id.txtusername);
txtPassword = FindViewById < EditText > (Resource.Id.txtpwd);
btnsign.Click += Btnsign_Click;
btncreate.Click += Btncreate_Click;
CreateDB();
}
private void Btncreate_Click(object sender, EventArgs e)
{
StartActivity(typeof(RegisterActivity));
}
private void Btnsign_Click(object sender, EventArgs e)
{
try
{
string dpPath = Path.Combine(System.Environment.GetFolderPath(System.Environment.SpecialFolder.Personal), "user.db3"); //Call Database
var db = new SQLiteConnection(dpPath);
var data = db.Table < LoginTable > (); //Call Table
var data1 = data.Where(x => x.username == txtusername.Text && x.password == txtPassword.Text).FirstOrDefault(); //Linq Query
if (data1 != null)
{
Toast.MakeText(this, "Login Success", ToastLength.Short).Show();
}
else
{
Toast.MakeText(this, "Username or Password invalid", ToastLength.Short).Show();
}
}
catch (Exception ex)
{
Toast.MakeText(this, ex.ToString(), ToastLength.Short).Show();
}
}
public string CreateDB()
{
var output = "";
output += "Creating Databse if it doesnt exists";
string dpPath = Path.Combine(System.Environment.GetFolderPath(System.Environment.SpecialFolder.Personal), "user.db3"); //Create New Database
var db = new SQLiteConnection(dpPath);
output += "\n Database Created....";
return output;
}
}
Here, the database name is “user.db3”.
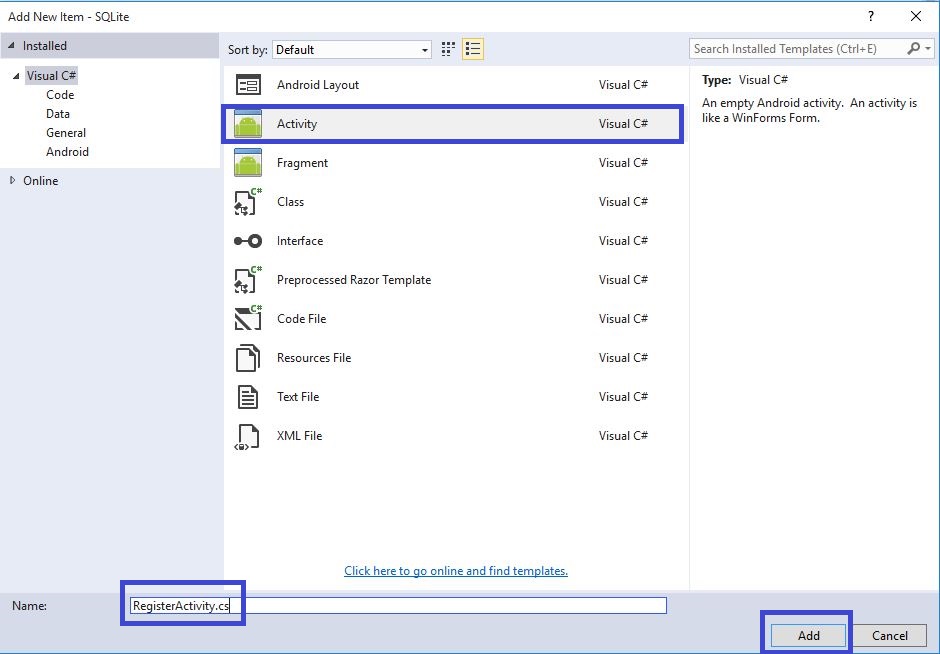
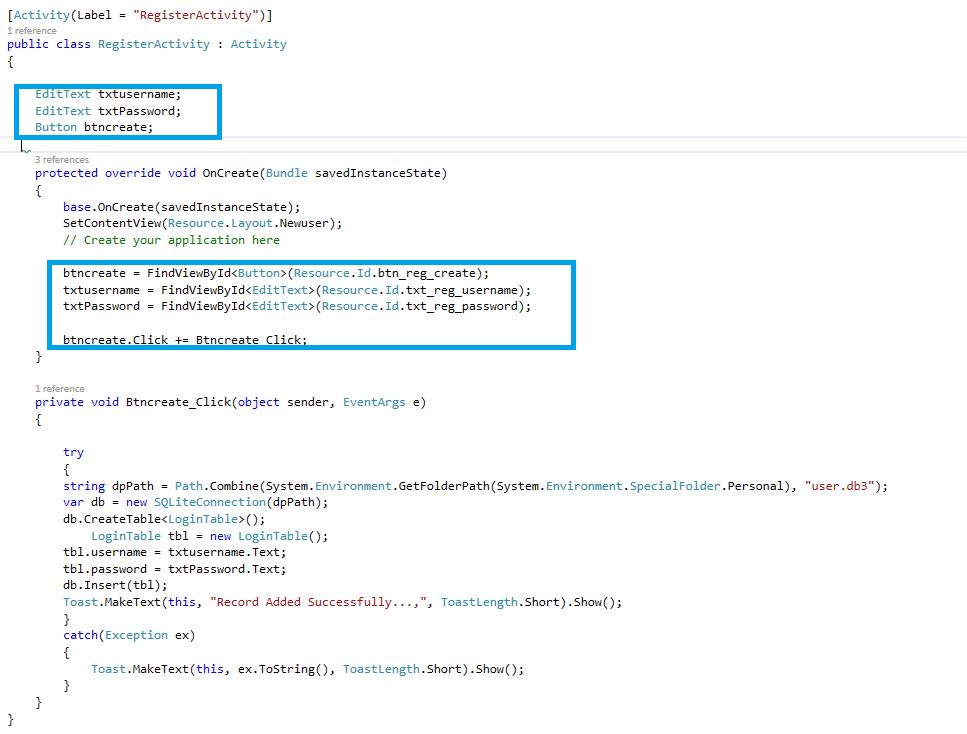
Step 10 : Next, open Solution Explorer-> Project Name-> RegisterActivity.cs. Click Open CS code Page view, then add the below namespaces. Next, write the following code.

C# Code :
public class RegisterActivity: Activity
{
EditText txtusername;
EditText txtPassword;
Button btncreate;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.Newuser);
// Create your application here
btncreate = FindViewById < Button > (Resource.Id.btn_reg_create);
txtusername = FindViewById < EditText > (Resource.Id.txt_reg_username);
txtPassword = FindViewById < EditText > (Resource.Id.txt_reg_password);
btncreate.Click += Btncreate_Click;
}
private void Btncreate_Click(object sender, EventArgs e)
{
try
{
string dpPath = Path.Combine(System.Environment.GetFolderPath(System.Environment.SpecialFolder.Personal), "user.db3");
var db = new SQLiteConnection(dpPath);
db.CreateTable < LoginTable > ();
LoginTable tbl = new LoginTable();
tbl.username = txtusername.Text;
tbl.password = txtPassword.Text;
db.Insert(tbl);
Toast.MakeText(this, "Record Added Successfully...,", ToastLength.Short).Show();
} catch (Exception ex) {
Toast.MakeText(this, ex.ToString(), ToastLength.Short).Show();
}
}
}
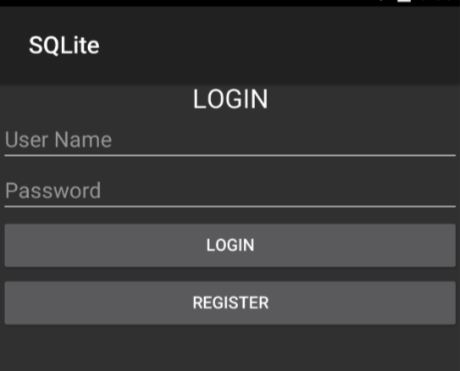
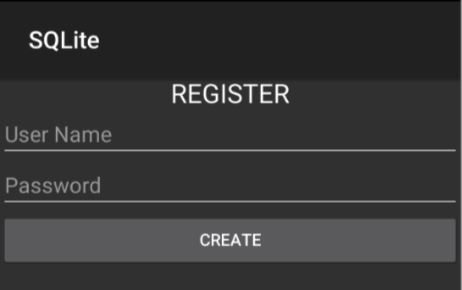
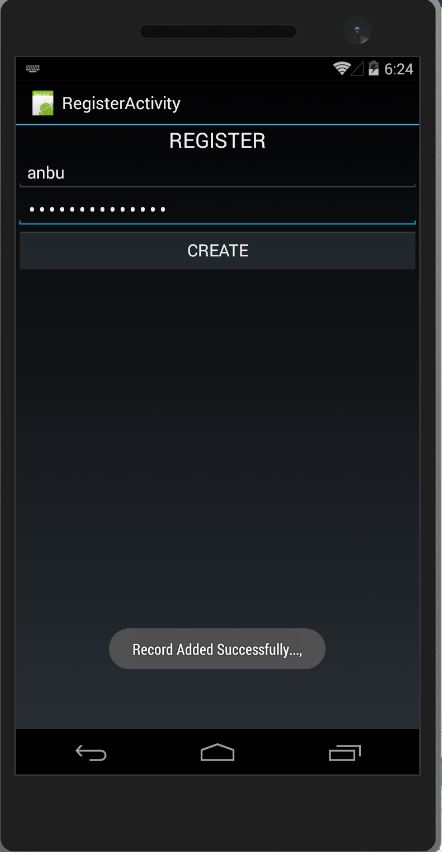
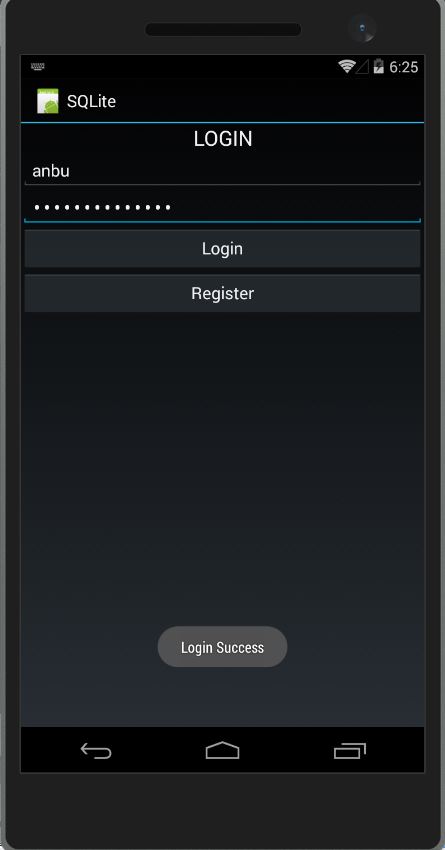
Step 11 : Press F5 or build and run the Application. First image is to register the new user and then, the next image is to login the user.


Download Source Code Here..
Finally, we successfully created login using SQLite database.

Anbu Mani(Microsoft MVP) is working Software Engineer in Changepond Technologies, Chennai, Tamilnadu, India. Having 4+ years of experience and his area of interest is C#, ASP.NET, SQL Server, Xamarin and Xamarin Forms,Azure…etc
