Create Android Card Flip Animation Using Gesture Event – I
Let’s start,
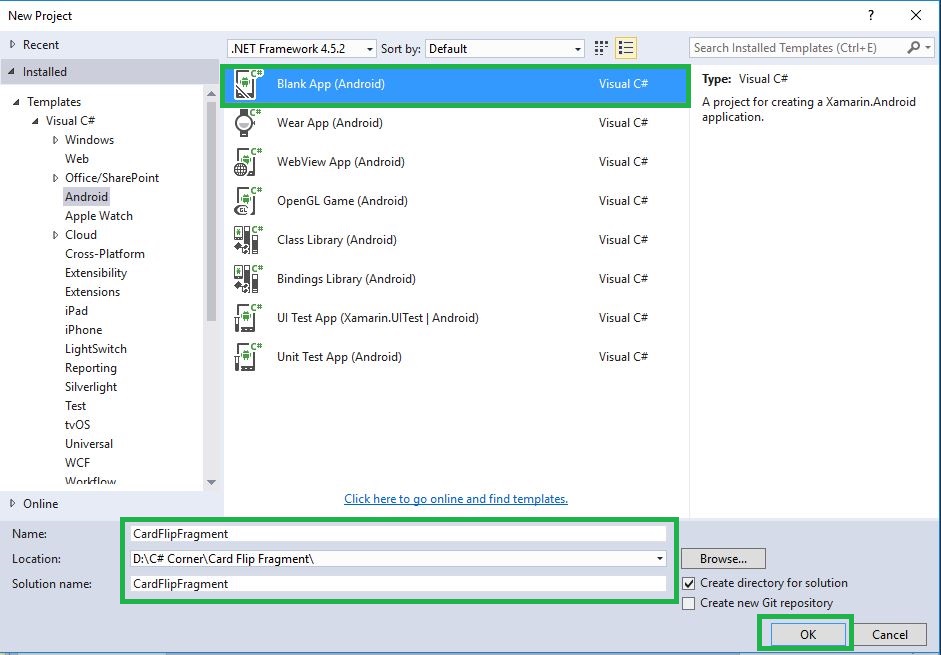
Step 1: Open Visual Studio->New Project->Templates->Visual C#->Android->Blank App,then Give the Project Name and Project Location.

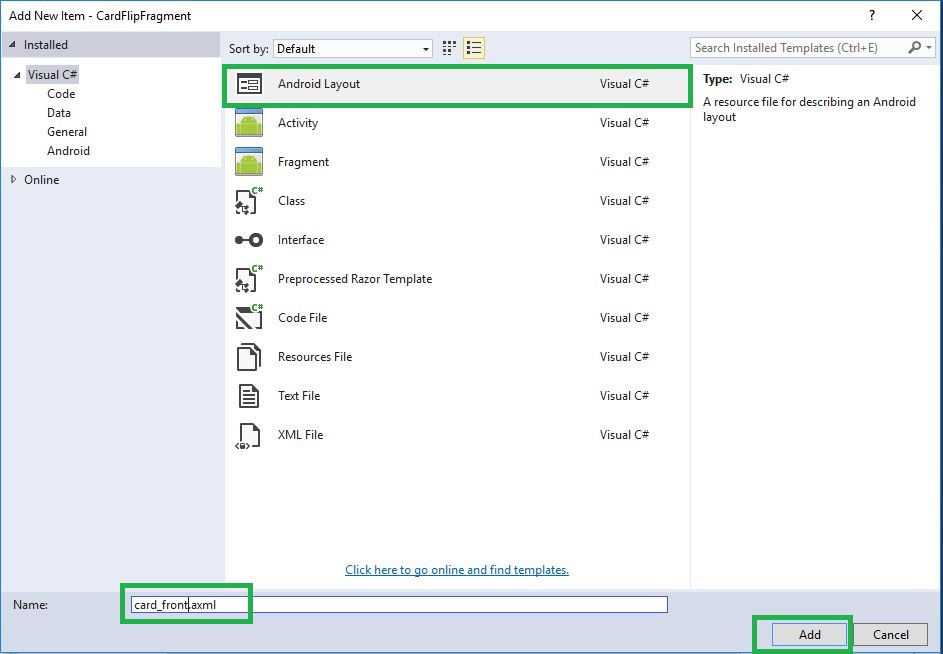
Step 2: Next to Create Card_Front.axml page, go to Solution Explorer-> Project Name->Resources->Layout. Right click to Add-> New Item, open new Dialog box.
Step 3: This dialog box is required to select Android Layout and give the Name for Card_Front.axml.

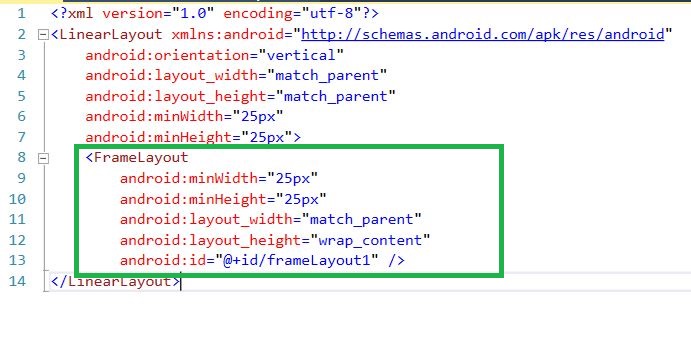
Step 4: Open Solution Explorer-> Project Name-> Resources-> Layout-> Main.axml. Click to open Design View. Give the following code,

XAML Code:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:minWidth="25px" android:minHeight="25px"> <FrameLayout android:minWidth="25px" android:minHeight="25px" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/frameLayout1" /> </LinearLayout>
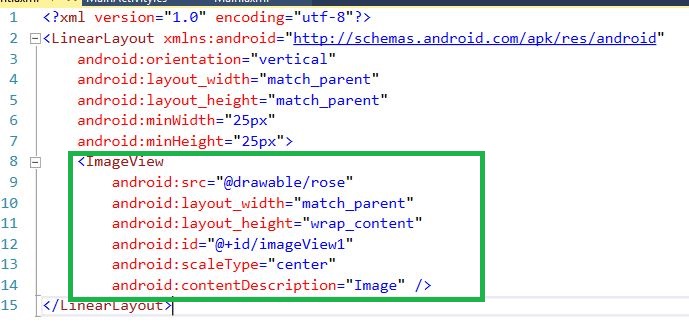
Step 5: Open Solution Explorer-> Project Name-> Resources-> layout->Card_Front.axml. Click to open Design View.
Step 6: Select toolbar, drag and drop ImageView Design.

AXML Code:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:minWidth="25px" android:minHeight="25px"> <ImageView android:src="@drawable/rose" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/imageView1" android:scaleType="center" android:contentDescription="Image" /> </LinearLayout>
Step 7: Open MainActivity.cs page, create Gesture variable.
GestureDetector gesturedetector;
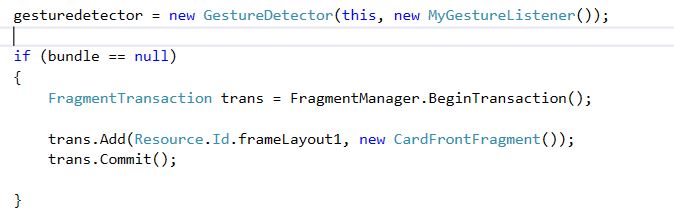
Step 8: Within the Oncreate(), declare gesture event and Fragment transaction.

C# Code:
gesturedetector = new GestureDetector(this, new MyGestureListener(this));
if (bundle == null)
{
FragmentTransaction trans = FragmentManager.BeginTransaction();
trans.Add(Resource.Id.frameLayout1, new CardFrontFragment());
trans.Commit();
}
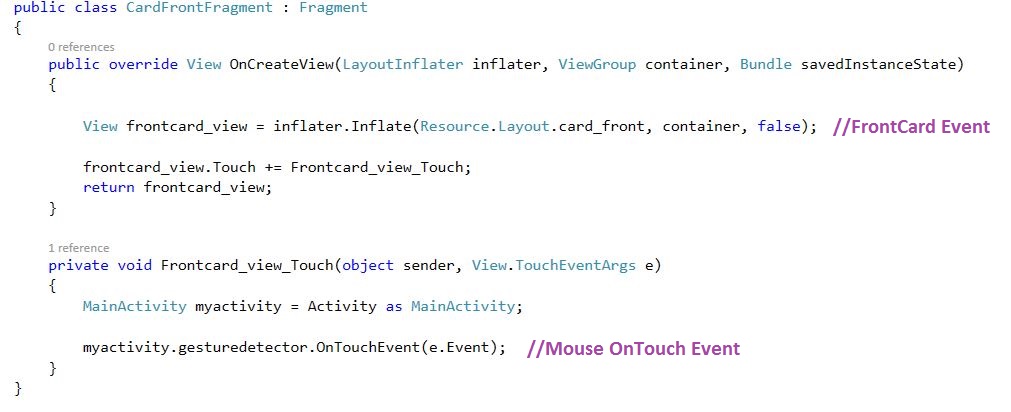
Step 9: After Oncreate(), create new class CardFrontFragment.

C# Code :
public class CardFrontFragment: Fragment
{
public override View OnCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View frontcard_view = inflater.Inflate(Resource.Layout.card_front, container, false);
frontcard_view.Touch += Frontcard_view_Touch;
return frontcard_view;
}
private void Frontcard_view_Touch(object sender, View.TouchEventArgs e) {
MainActivity myactivity = Activity as MainActivity;
myactivity.gesturedetector.OnTouchEvent(e.Event);
}
}
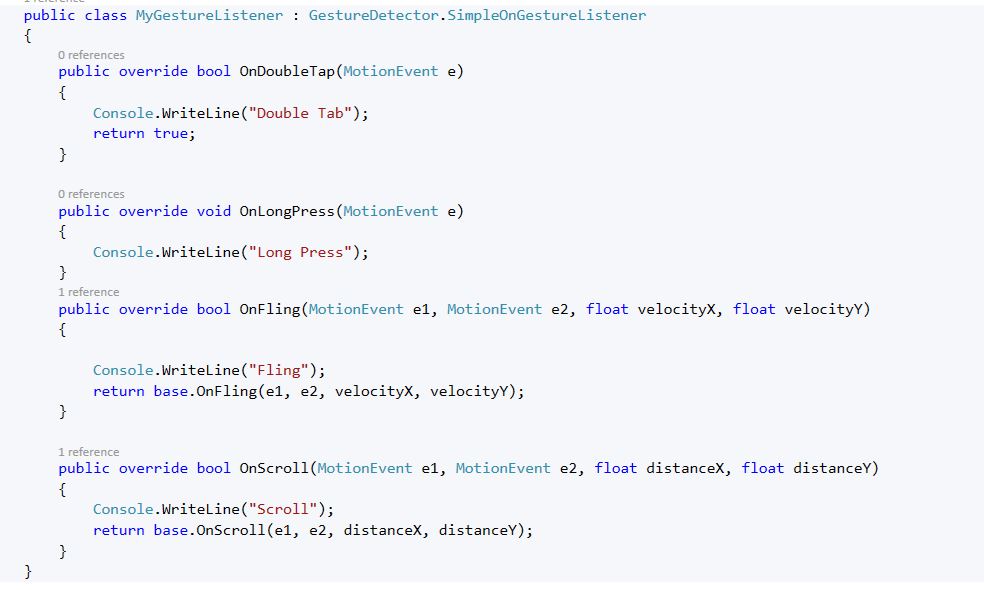
Step 10: Below CardFrontFragment.class, create one more new class for MyGestureListener. Here, we define the gesture by click event, DoubleClick(), scroll(), LongPress(), OnFling().

C# Code:
public class MyGestureListener: GestureDetector.SimpleOnGestureListener {
public override bool OnDoubleTap(MotionEvent e) {
Console.WriteLine("Double Tab");
return true;
}
public override void OnLongPress(MotionEvent e) {
Console.WriteLine("Long Press");
}
public override bool OnFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
Console.WriteLine("Fling");
return base.OnFling(e1, e2, velocityX, velocityY);
}
public override bool OnScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
Console.WriteLine("Scroll");
return base.OnScroll(e1, e2, distanceX, distanceY);
}
}
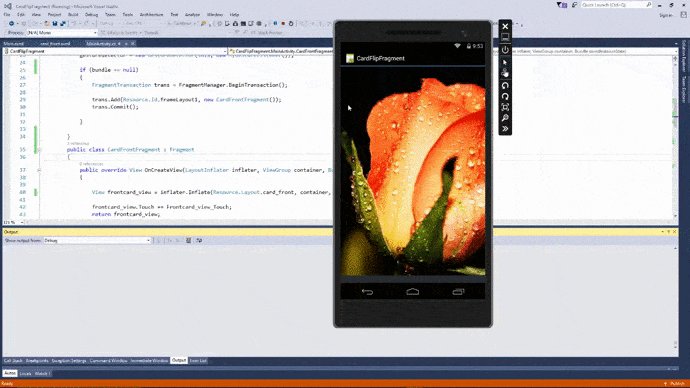
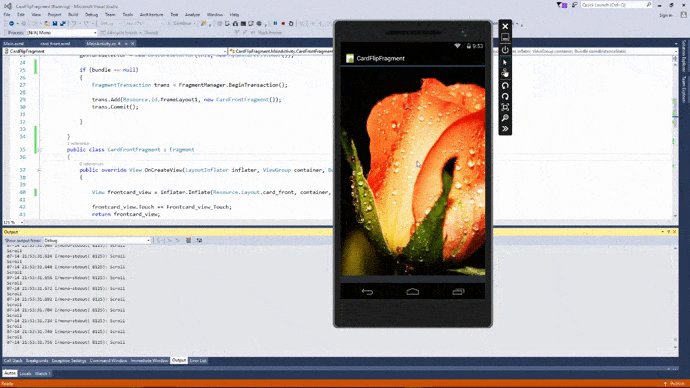
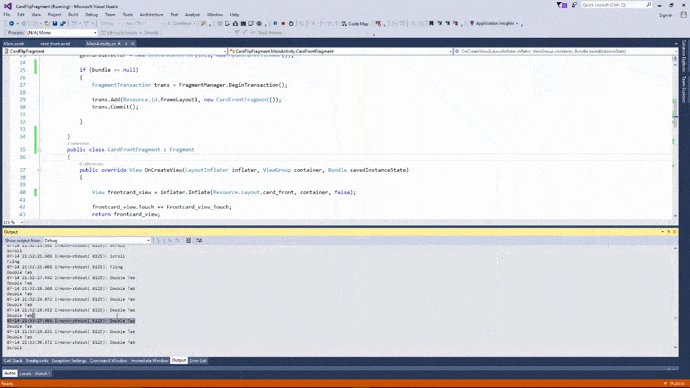
Step 11: Debug and run the app.

Download Source Code Here…
Finally, we successfully created Xamarin Android Gesture event in this part. We will see in the next part how to create animations between the two fragments.

Anbu Mani(Microsoft MVP) is working Software Engineer in Changepond Technologies, Chennai, Tamilnadu, India. Having 4+ years of experience and his area of interest is C#, ASP.NET, SQL Server, Xamarin and Xamarin Forms,Azure…etc
