Getting Started with Azure Functions

What is Azure Function?
- Azure Function helps us to run a piece of code in the cloud.
- Azure Functions gets fired/triggered by an event.
- Trigger can be a QueueTrigger, an HttpTrigger, a BlobTrigger and so on.
- Let us take an example of an Azure function with an HttpTrigger. When it finds an Http endpoint, the azure function gets triggered and executes.
Features
- Serverless:
- Abstraction of Servers: You don’t own a dedicated server.
- Event-driven Scaling: It scales rapidly and dynamically. Pay for what you use.
- Reduced DevOps: No maintenance required.
- Focus on Business logic
- Accelerate Development:
- It supports many programming languages like C#, Python, Java and JavaScript.
- Binding into various services:
- Azure Functions can bind with other services like Azure Event Hub, SendGrid, Azure Storage
Let’s create an Azure Function
Step 1 – Navigate to Azure portal – https://portal.azure.com/
Step 2 – Login with your MSDN account.
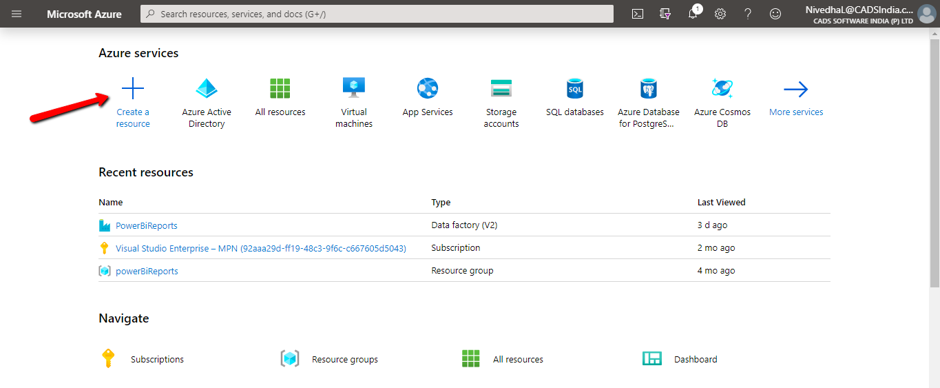
Step 3 – Click “Create a resource”

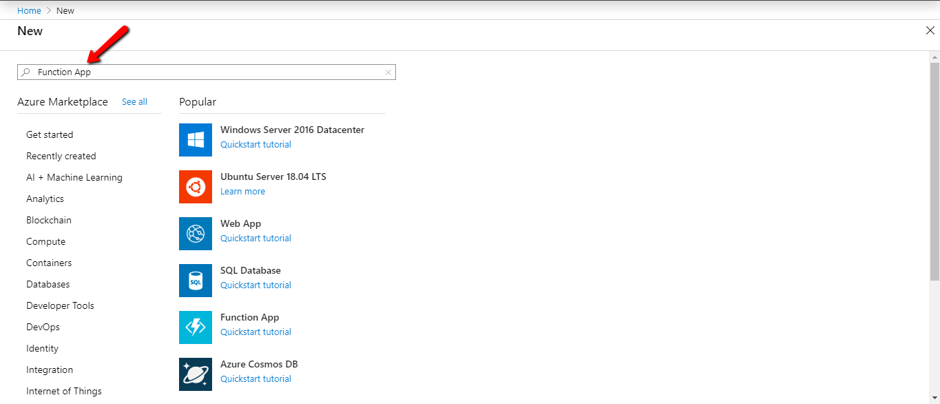
Step 4 – Search Function App and press Enter.

Step 5 – Click “Create” to create an Azure Function

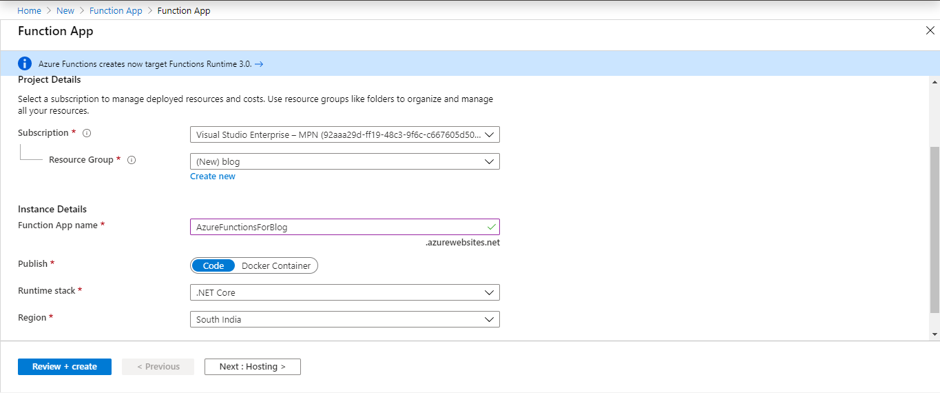
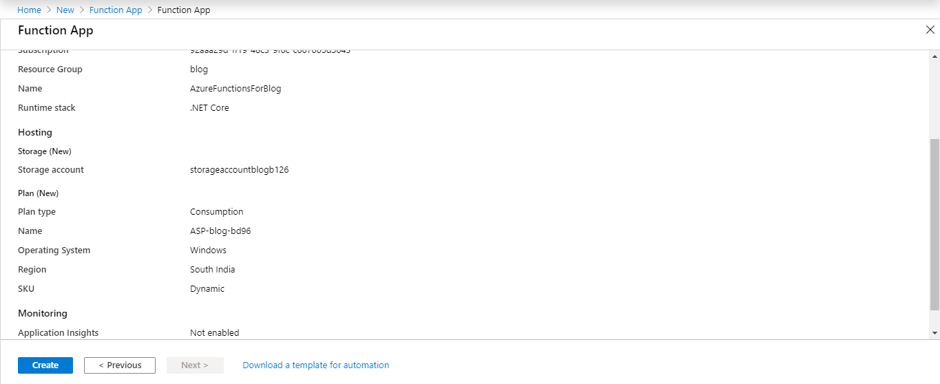
Step 6 – Fill all the required fields and Click “Review and Create”

Step 7 – Once it is reviewed. Click “Create”.

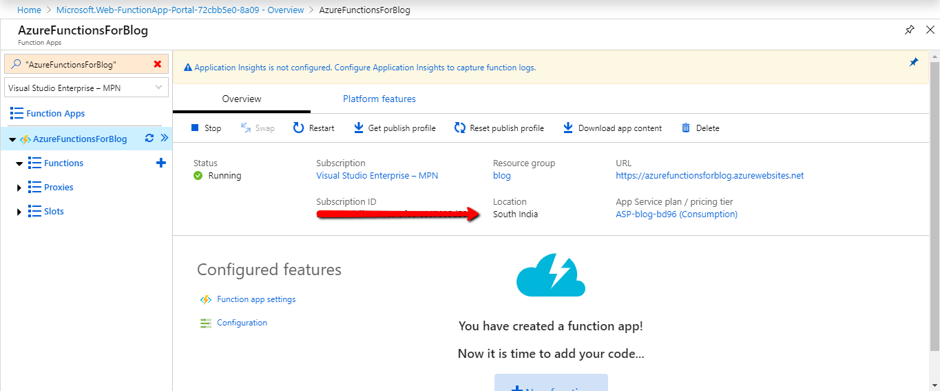
Step 8 – Open the created Function App.

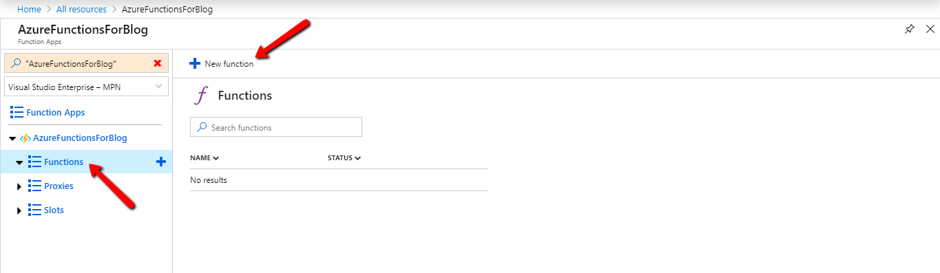
Step 9 – In Functions tab, Click “New Function”

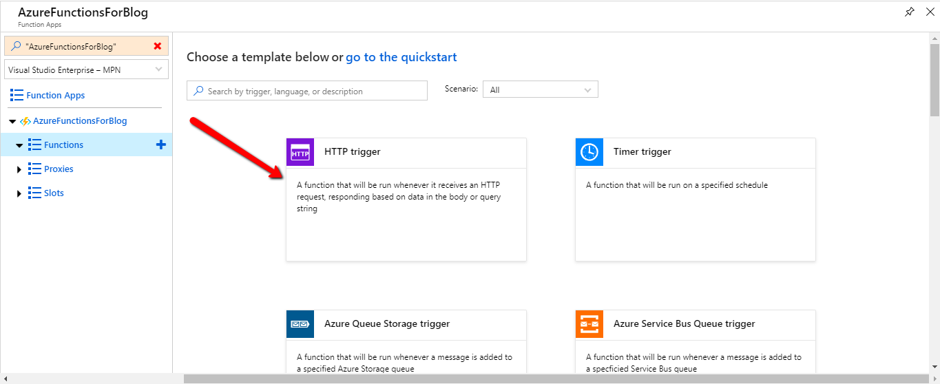
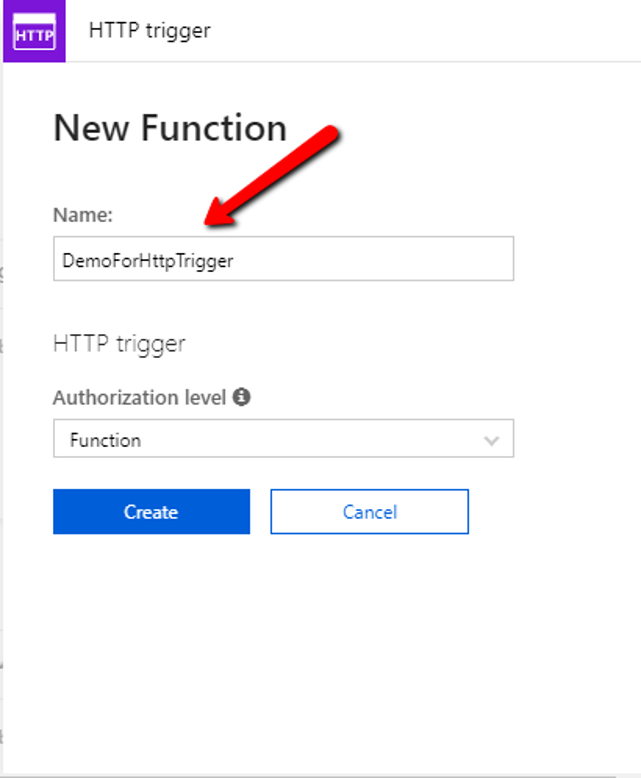
Step 10 – Choose Http trigger to execute Azure Functions

Step 11 – To create an Http Trigger. Click “Create”

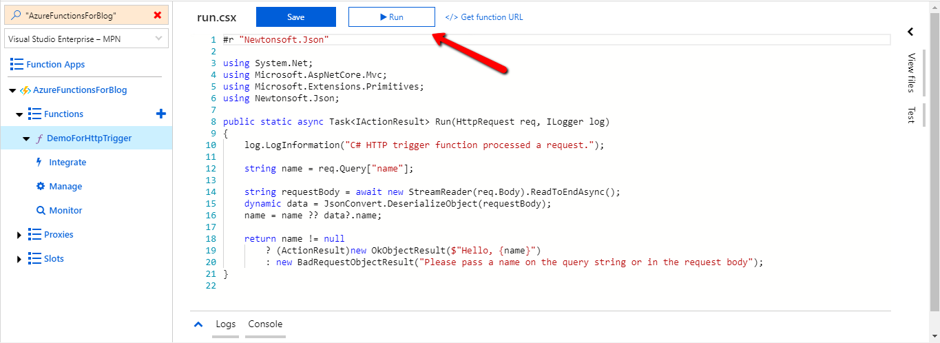
Step 12 – Azure Function with Http Trigger has been created with the sample code. Click “Run”

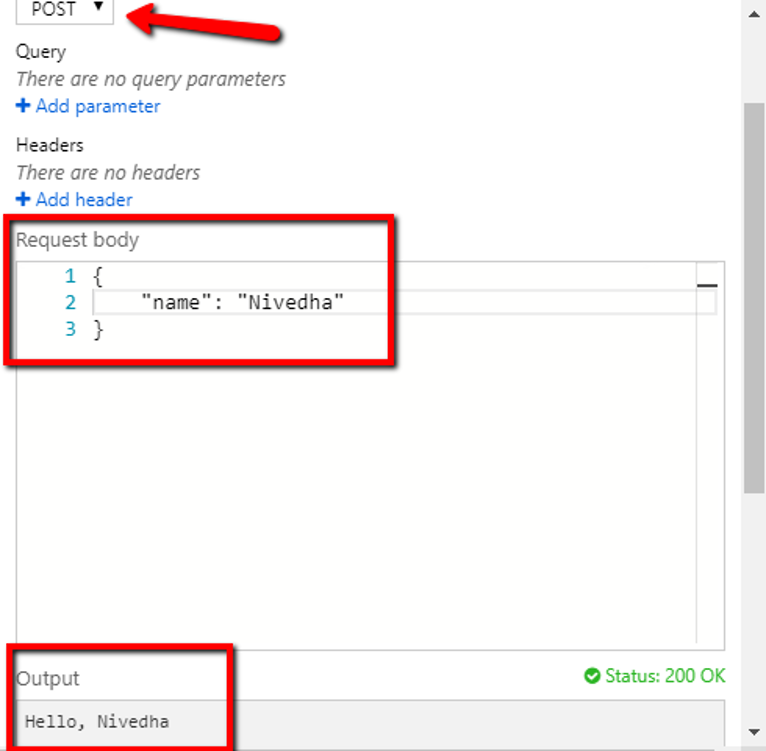
Step 13 – If the Http method is a POST method, then pass a JSON object in the Request body. An output is displayed in the Output tab with Status code 200 OK.

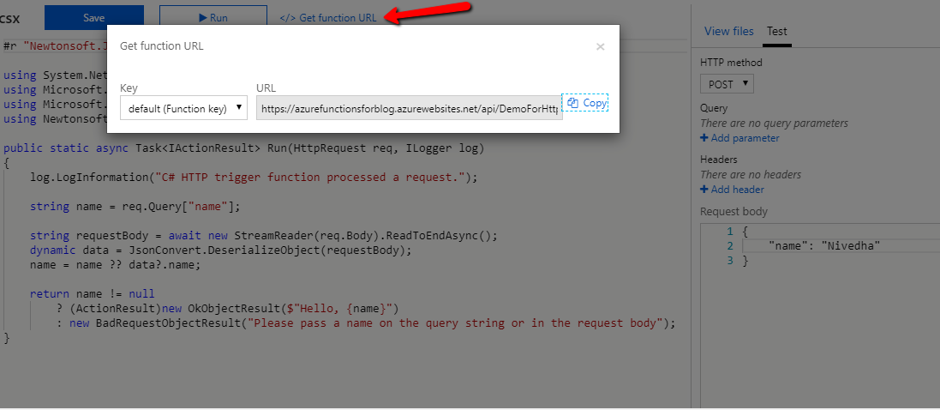
Step 14 – Click “Get Function URL”. Copy the URL and paste it in the browser with “name” parameter in the URL. For example, “https://azurefunctionname.azurewebsites.net/api/functionName?code=SAAStoken&name=Azure”

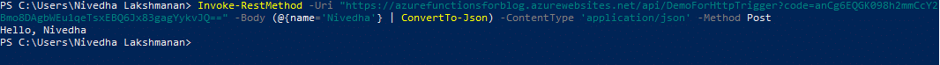
Note: Use the below command to get the results in PowerShell.

Let me explain the code structure of an Http Trigger with the example above.
- C#
sharp code contains asynchronous method that accepts two arguments.
- An Http Request Message
- Trace Writer – Used to log meaningful information. It can be viewed in the console and stored in Blob Storage.
- We
check whether the URL has Http Request Message with “name” key.
- If it has the key in the URL, then it returns Hello, with NAME
- Else, we simply Create Response with Bad Request saying “Please pass a name on the query string or in the request body”
Summary
Deployed an Azure Function with HttpTrigger template. Tested the function app in Browser as well as with PowerShell command.

